Η δομή του ιστότοπου είναι ο τρόπος με τον οποίο οργανώνεται ο ιστότοπός σας και οι ιστοσελίδες αλληλοσυνδέονται. Η ύπαρξη μιας λογικής δομής ιστότοπου βοηθά τους επισκέπτες και τις μηχανές αναζήτησης να βρίσκουν και να πλοηγούνται εύκολα στο περιεχόμενο, βελτιώνοντας παράλληλα τις μετατροπές και υποστηρίζοντας τις προσπάθειές σας στο SEO .
Μια σταθερή δομή ιστότοπου είναι απαραίτητη όταν πρόκειται να ξεκινήσετε έναν νέο ιστότοπο ή να επανασχεδιάσετε τον τρέχοντα. Όσο μεγαλύτερος είναι ο ιστότοπός σας, τόσο πιο κρίσιμος γίνεται.
Σε αυτό το άρθρο, θα μάθετε πώς να σχεδιάζετε και να δημιουργείτε μια εξαιρετική δομή ιστότοπου σε αυτά τα πέντε βήματα:
- Ετοιμαστείτε να χαρτογραφήσετε τα πάντα οπτικά
- Ελέγξτε πώς είναι δομημένοι οι ιστότοποι των ανταγωνιστών σας
- Δημιουργήστε ένα λογικό σχέδιο με βάση τις υπάρχουσες σελίδες σας
- Ολοκληρώστε τη δομή του ιστότοπού σας χρησιμοποιώντας δεδομένα έρευνας λέξεων-κλειδιών
- Χαρτογράφηση στοιχείων πλοήγησης ιστότοπου
Αλλά πρώτα, ας δούμε γιατί πρέπει να ενδιαφέρεστε να δημιουργήσετε μια σταθερή δομή ιστότοπου.
Όλοι γνωρίζουμε πώς είναι οι αλληλένδετες δραστηριότητες μάρκετινγκ μεταξύ των καναλιών. Δεν διαφέρει με τη δομή του ιστότοπου. είναι τόσο SEO όσο ένα πράγμα UX .
Εμπειρία χρήστη ( UX )
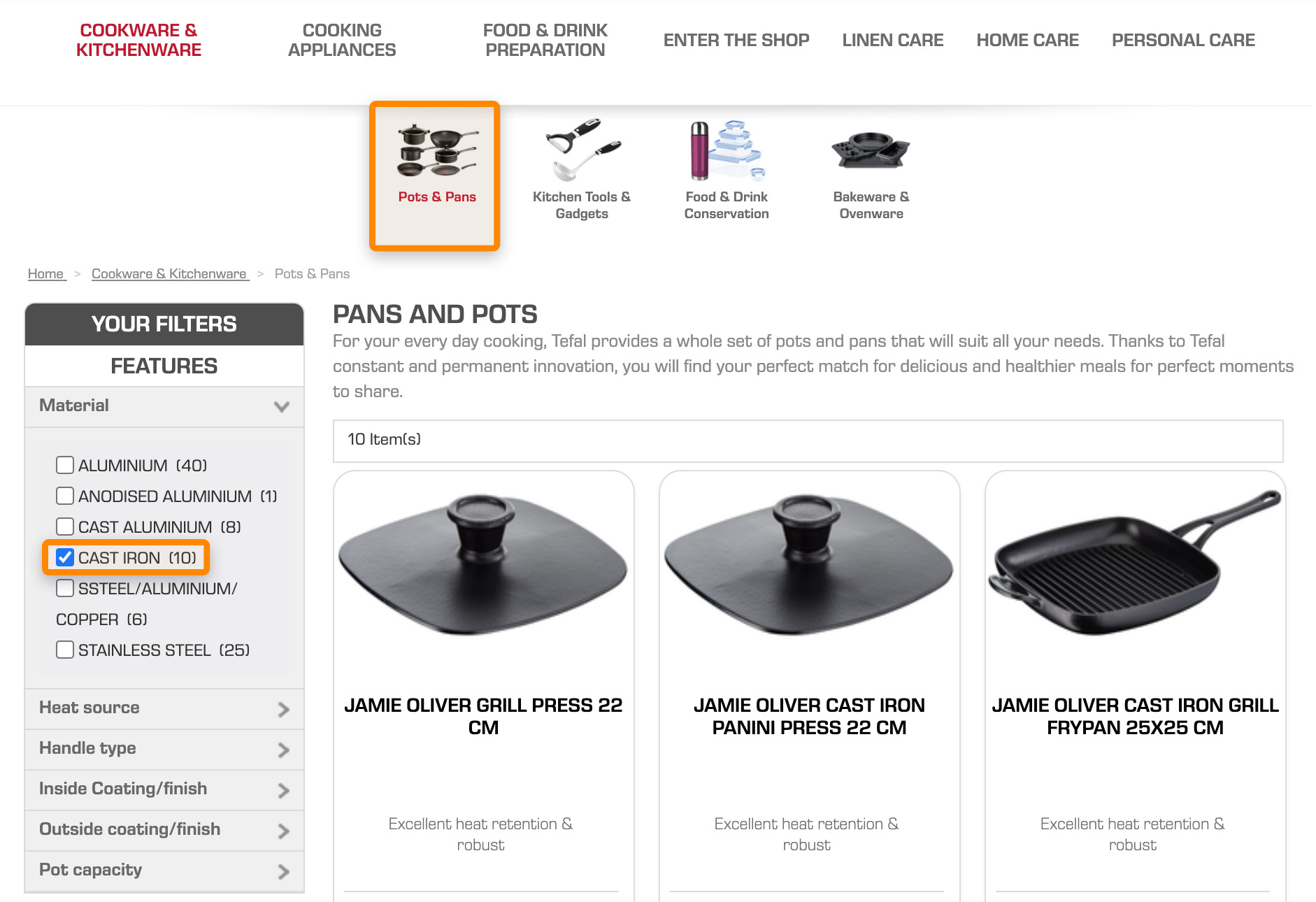
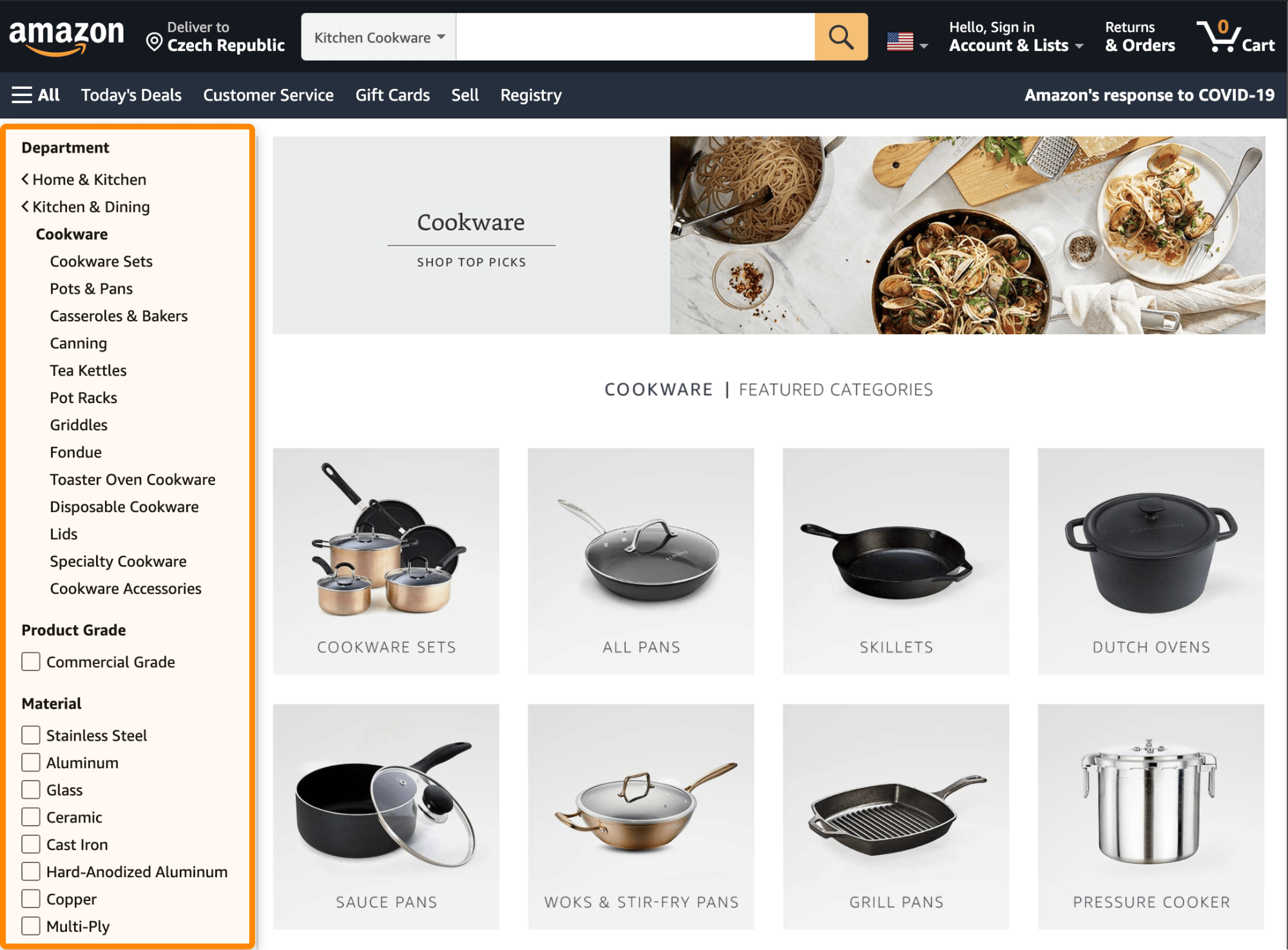
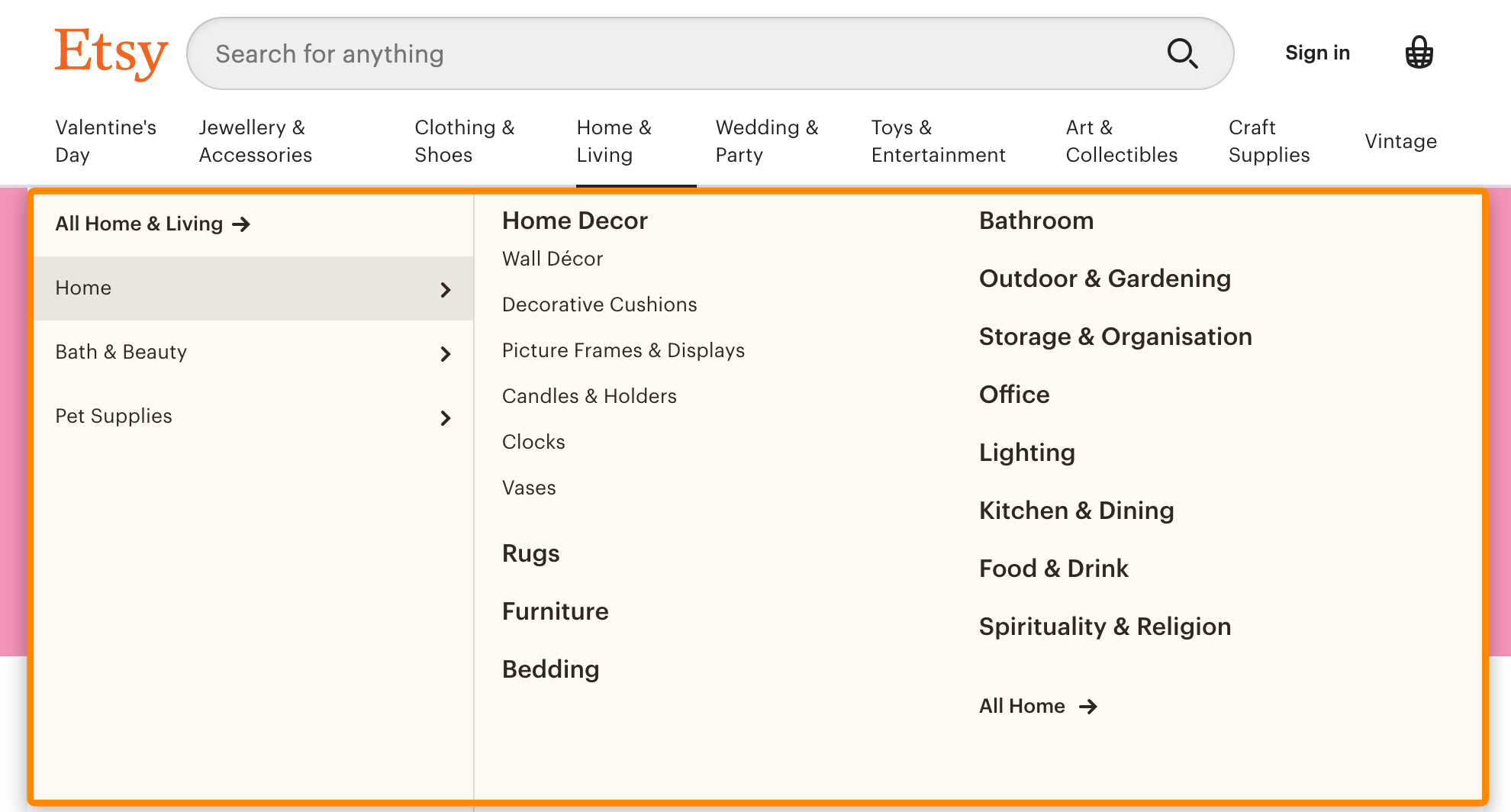
Φανταστείτε ότι ψάχνετε να αγοράσετε μια κατσαρόλα από χυτοσίδηρο. Μεταβείτε σε έναν ιστότοπο για μαγειρικά σκεύη, κάντε κλικ στην κατηγορία «γλάστρες και τηγάνια» και μετά επιλέξτε «χυτοσίδηρο» ως υλικό.

Όποιο κατάστημα κι αν επισκεφτείτε, η διαδικασία είναι περίπου η ίδια επειδή αυτή η δομή οδηγεί σε μια υπέροχη εμπειρία χρήστη.
Εάν σας ζητούσαν να κάνετε κλικ σε τόνους σελίδων για να βρείτε αυτό που ψάχνετε, πιθανότατα θα φύγατε και θα κάνατε αλλού.
Εσωτερική σύνδεση
Η χρήση διαισθητικής πλοήγησης και εσωτερικής σύνδεσης δεν είναι μόνο επωφελής για τους χρήστες αλλά και για το SEO . Αυτό συμβαίνει επειδή επιτρέπει στο PageRank να ρέει στον ιστότοπό σας.
Το PageRank ( PR ) αντιπροσωπεύει την εξουσία μιας ιστοσελίδας βάσει των εσωτερικών και εξωτερικών συνδέσμων. Δημιουργήθηκε στις πρώτες μέρες της Google, είναι το θεμέλιο του αλγορίθμου κατάταξης και εξακολουθεί να χρησιμοποιείται ως σήμα κατάταξης σήμερα.
Συνδέοντας μεταξύ τους σχετικές σελίδες, επηρεάζετε τον τρόπο ροής του PR στον ιστότοπό σας, πράγμα που σημαίνει ότι οι σελίδες με περισσότερους εσωτερικούς συνδέσμους είναι πιθανότατα καλύτερες. Μην προσπαθήσετε να παίξετε αυτό - συνδέστε με άλλες σελίδες μόνο όταν είναι πολύτιμη για τους επισκέπτες.
Σύνδεσμοι ιστότοπου
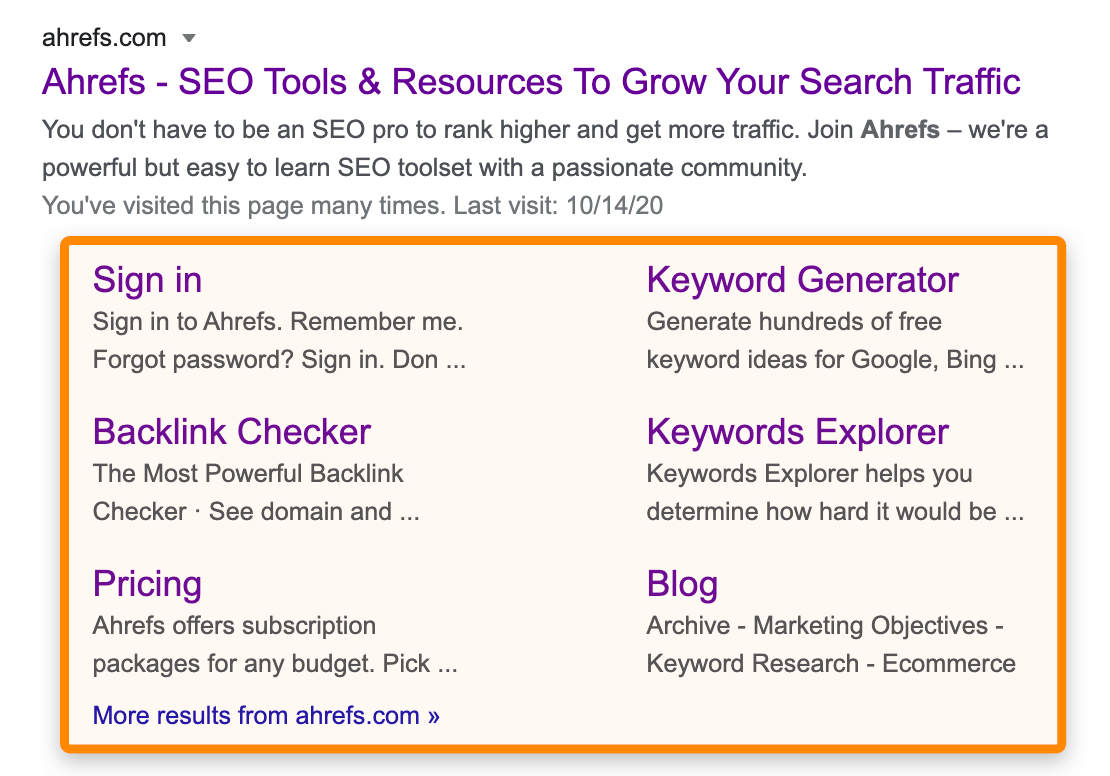
Μερικές φορές η Google θα εμφανίζει τις σελίδες σας που είναι εξαιρετικά ορατές στο SERP . Αυτή η λειτουργία SERP είναι γνωστή ως σύνδεσμοι ιστότοπου .

Δεν έχετε τον έλεγχο για το τι αποφασίζει η Google να εμφανιστεί εδώ, αλλά είναι γενικά μερικές από τις πιο σημαντικές σελίδες και κατηγορίες στον ιστότοπό σας. Και αυτή η σημασία βασίζεται στη δομή του ιστότοπού σας και στους εσωτερικούς συνδέσμους.
Φυσικά, οι σελίδες που συνδέονται από το μενού σας και άλλα κύρια στοιχεία πλοήγησης τείνουν να εμφανίζονται περισσότερο στους συνδέσμους ιστότοπου.
Συνιστώμενη ανάγνωση: Τι είναι οι σύνδεσμοι ιστότοπου; Πώς να τους επηρεάσουν
Απόδοση ανίχνευσης
Εάν μια σελίδα έχει λίγες πολύτιμες σελίδες που συνδέονται με αυτήν, δεν μπορείτε να περιμένετε άτομα ή ανιχνευτές μηχανών αναζήτησης να πηγαίνουν εκεί πολύ συχνά. Τέτοιες σελίδες θεωρούνται ασήμαντες.
Δεν χρειάζεται να ανησυχείτε για τη βελτιστοποίηση της αποτελεσματικότητας και του προϋπολογισμού ανίχνευσης (πόροι που αποφασίζει να διαθέσει το Googlebot στον ιστότοπό σας). Είναι μια σχετική εργασία μόνο για τεράστιους ιστότοπους, οπότε γενικά θα είστε εντάξει με μια σταθερή δομή ιστότοπου.
Σχεδιασμός περιεχομένου και καλωδίωση
Η δομή του ιστότοπού σας μπορεί να σας πει πότε και πού πρέπει να δημιουργήσετε νέες σελίδες ή ενότητες. Και δεδομένου ότι συνδέεται στενά με την έρευνα λέξεων-κλειδιών , ορισμένες από τις υπάρχουσες σελίδες σας μπορεί να στοχεύουν καλύτερα σε διαφορετικές λέξεις-κλειδιά με βάση το υψηλότερο δυναμικό επισκεψιμότητας.
Αλλά δεν είναι μόνο αυτό. Είναι επίσης χρήσιμο για τις ομάδες σχεδιασμού, ειδικά κατά την πρώιμη διαδικασία (εκ νέου) σχεδιασμού ενός ιστότοπου όπου τα wireframes είναι χρήσιμα.
Το wireframe είναι ένας απλοποιημένος σχεδιασμός μιας σελίδας που εκθέτει τη δομή της χωρίς να προσθέτει οπτικά ή περιεχόμενο. Λαμβάνει υπόψη τις ανάγκες και τα ταξίδια των χρηστών σε ολόκληρο τον ιστότοπο, ο οποίος αναπόφευκτα συνδέεται με τη δομή του ιστότοπου.
Για παράδειγμα, με τη δομή του ιστότοπου στο χέρι, ένας σχεδιαστής γνωρίζει ότι μια συγκεκριμένη σελίδα είναι μια κατηγορία ανώτερου επιπέδου και μπορεί να προσαρμόσει το πρωτότυπο για δύο βαθύτερα επίπεδα στην ιεραρχία του ιστότοπου.
Αναβάθμιση του ιστότοπού σας
Όταν δημιουργείτε νέες σελίδες, τις τοποθετείτε στα πιο σχετικά μέρη του ιστότοπού σας. Όμως αυτό που φαίνεται να είναι σχετικό τώρα μπορεί να αλλάξει στο μέλλον καθώς προσθέτετε περισσότερο περιεχόμενο. Ίσως χρειαστεί να αναδιαρθρώσετε ορισμένα τμήματα του ιστότοπού σας και να εφαρμόσετε ανακατευθύνσεις .
Μια καλά σχεδιασμένη αρχιτεκτονική ιστότοπου καθιστά τον ιστότοπό σας αδιάβροχο. Θα ξέρετε πάντα πού να τοποθετήσετε το περιεχόμενό σας με βάση την έρευνα που βρίσκεται πίσω από αυτό.
Η χρονική επένδυση και η πολυπλοκότητα της δημιουργίας μιας δομής ιστότοπου εξαρτάται από δύο πράγματα:
- Πόσο μεγάλος είναι ο ιστότοπός σας και θα είναι
- Είτε έχετε έτοιμη την έρευνα λέξεων-κλειδιών είτε όχι
Εάν έχετε έτοιμη την έρευνα λέξεων-κλειδιών και ο ιστότοπός σας είναι σχετικά μικρός, η δημιουργία μιας δομής ιστότοπου μπορεί να γίνει σε λιγότερο από μία ώρα.
Λοιπόν, τι χρειάζεται; Ας βουτήξουμε σε αυτό.
- Ετοιμαστείτε να χαρτογραφήσετε τα πάντα οπτικά
- Ελέγξτε πώς είναι δομημένοι οι ιστότοποι των ανταγωνιστών σας
- Δημιουργήστε ένα λογικό σχέδιο με βάση τις υπάρχουσες σελίδες σας
- Ολοκληρώστε τη δομή του ιστότοπού σας χρησιμοποιώντας δεδομένα έρευνας λέξεων-κλειδιών
- Χαρτογράφηση στοιχείων πλοήγησης ιστότοπου
1. Ετοιμαστείτε να χαρτογραφήσετε τα πάντα οπτικά
Η δομή της ιστοσελίδας έχει να κάνει με ένα οπτικό ίδρυμα που μπορείτε να μοιραστείτε με την ομάδα. Ακολουθεί λίγο από το γρήγορο πρόχειρο της δομής του ιστότοπού μας:
Έχουμε έναν σχετικά μικρό ιστότοπο, αλλά έπρεπε να σμικρύνω και να ολισθήσω οριζόντια για να σας δείξω τη δομή. Έχω δει δομές ιστότοπου που εκτείνονται σε τεράστια τραπέζια συνεδρίων όταν εκτυπώνονται. Να είστε έτοιμοι για αυτό.
Το μόνο που πρέπει να κάνετε τώρα είναι να επιλέξετε ένα λογισμικό χαρτών μυαλού που θα χρησιμοποιήσετε για να δημιουργήσετε τη δομή. Χρησιμοποίησα το Xmind για να δημιουργήσω το παραπάνω σχέδιο.
2. Ελέγξτε πώς είναι δομημένοι οι ιστότοποι των ανταγωνιστών σας
Ο σχεδιασμός της δομής του ιστότοπού σας από το μηδέν μπορεί να είναι αρκετά περίπλοκος, ανάλογα με το μέγεθός του. Αρχικά, εμπνευστείτε από τους ανταγωνιστές σας με τις υψηλότερες επιδόσεις, καθώς οι ιστότοποί τους είναι πιθανώς δομημένοι με σχεδόν ιδανικό τρόπο. Η χρήση μιας δομής παρόμοιας με τους ανταγωνιστές σας δημιουργεί επίσης μια αίσθηση οικειότητας για τους επισκέπτες σας.
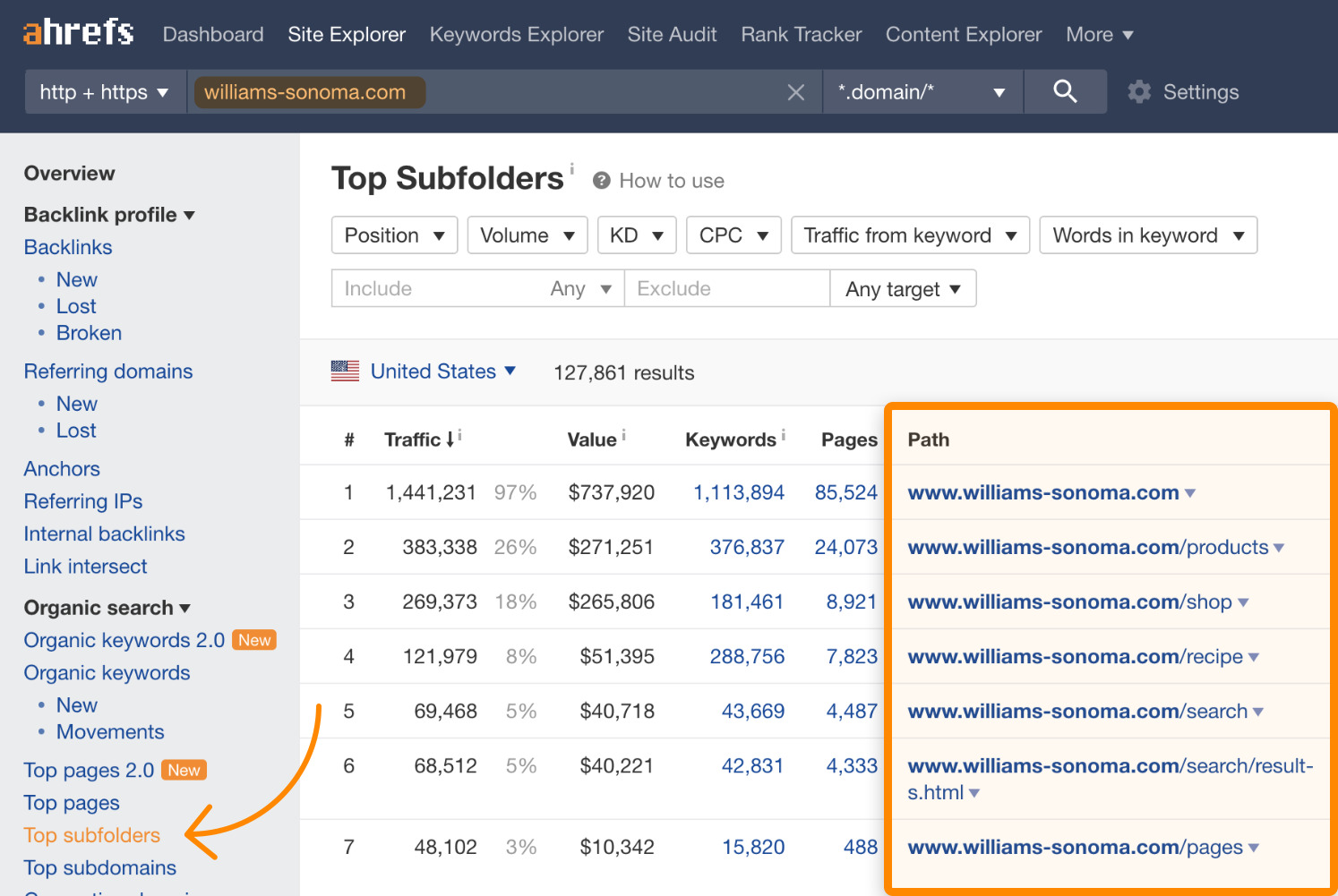
Για να ξεκινήσετε, συνδέστε τον ιστότοπο του ανταγωνιστή σας στον ιστότοπο του Ahrefs . Ελέγξτε πώς κάθε ενότητα του ιστότοπού τους συμβάλλει στη συνολική οργανική επισκεψιμότητά τους. Κάντε αυτό κυρίως για τους υποφακέλους τους:

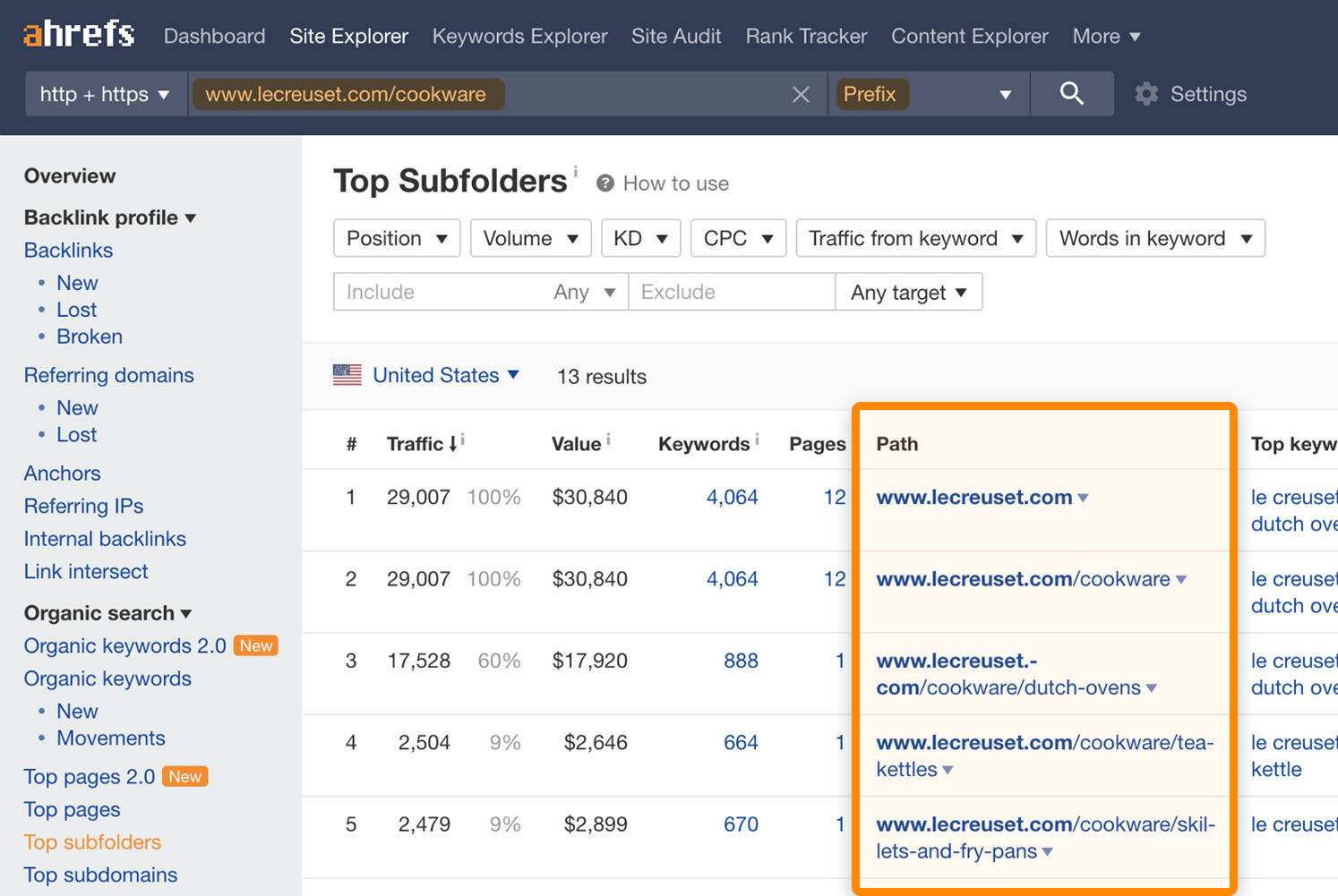
Εμπνευστείτε από τη δομή των τμημάτων με την καλύτερη απόδοση. Πάρτε τις διευθύνσεις URL τους και επαναλάβετε τη διαδικασία εξετάζοντας τις βαθύτερες δομές τους με την αναφορά Top subfolder . Απλώς βεβαιωθείτε ότι έχετε ορίσει την επιλογή "πρόθεμα" στη γραμμή διευθύνσεων για να θεωρήσετε την επιλεγμένη σελίδα ανώτερου επιπέδου ως αρχική σελίδα.

Εάν βρίσκεστε στο ηλεκτρονικό εμπόριο, ελέγξτε επίσης πώς το προσεγγίζουν οι γίγαντες όπως το Amazon. Θα βρείτε όλες τις κατηγορίες εκεί. Έχουν ήδη κάνει τη δουλειά καλά, οπότε χρησιμοποιήστε το προς όφελός σας.

3. Δημιουργήστε ένα λογικό σχέδιο με βάση τις υπάρχουσες σελίδες σας
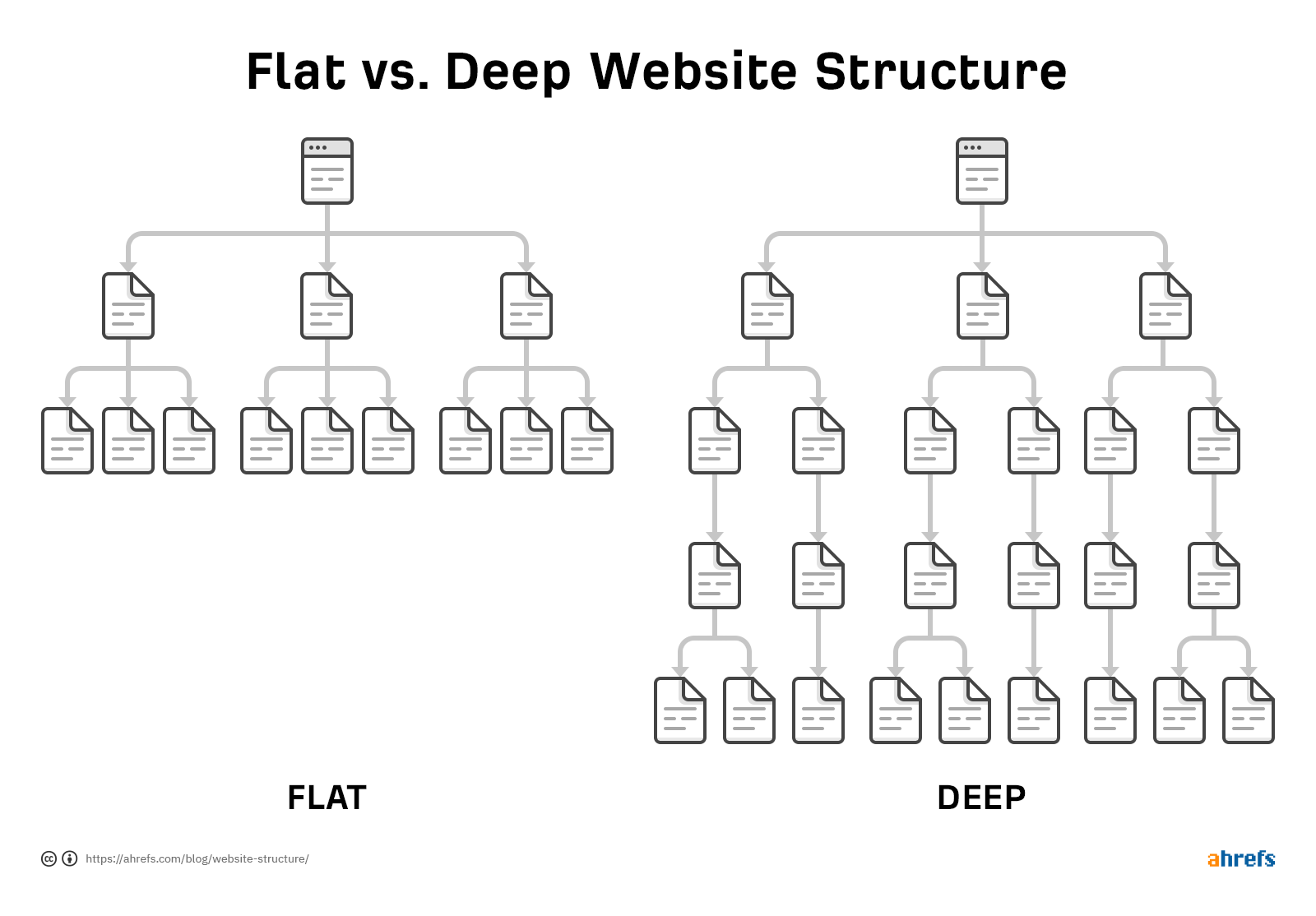
Το πιο σημαντικό πράγμα που πρέπει να θυμάστε όταν πρόκειται για την οπτικοποίηση του ιστότοπού σας είναι να δημιουργήσετε τη δομή σας επίπεδη, όχι βαθιά.

Η ύπαρξη μιας επίπεδης δομής ιστότοπου διασφαλίζει ότι οποιεσδήποτε δύο σελίδες στον ιστότοπό σας απέχουν λίγα μόνο κλικ. Αυτό είναι σημαντικό τόσο για τους χρήστες όσο και για τα προγράμματα ανίχνευσης μηχανών αναζήτησης.
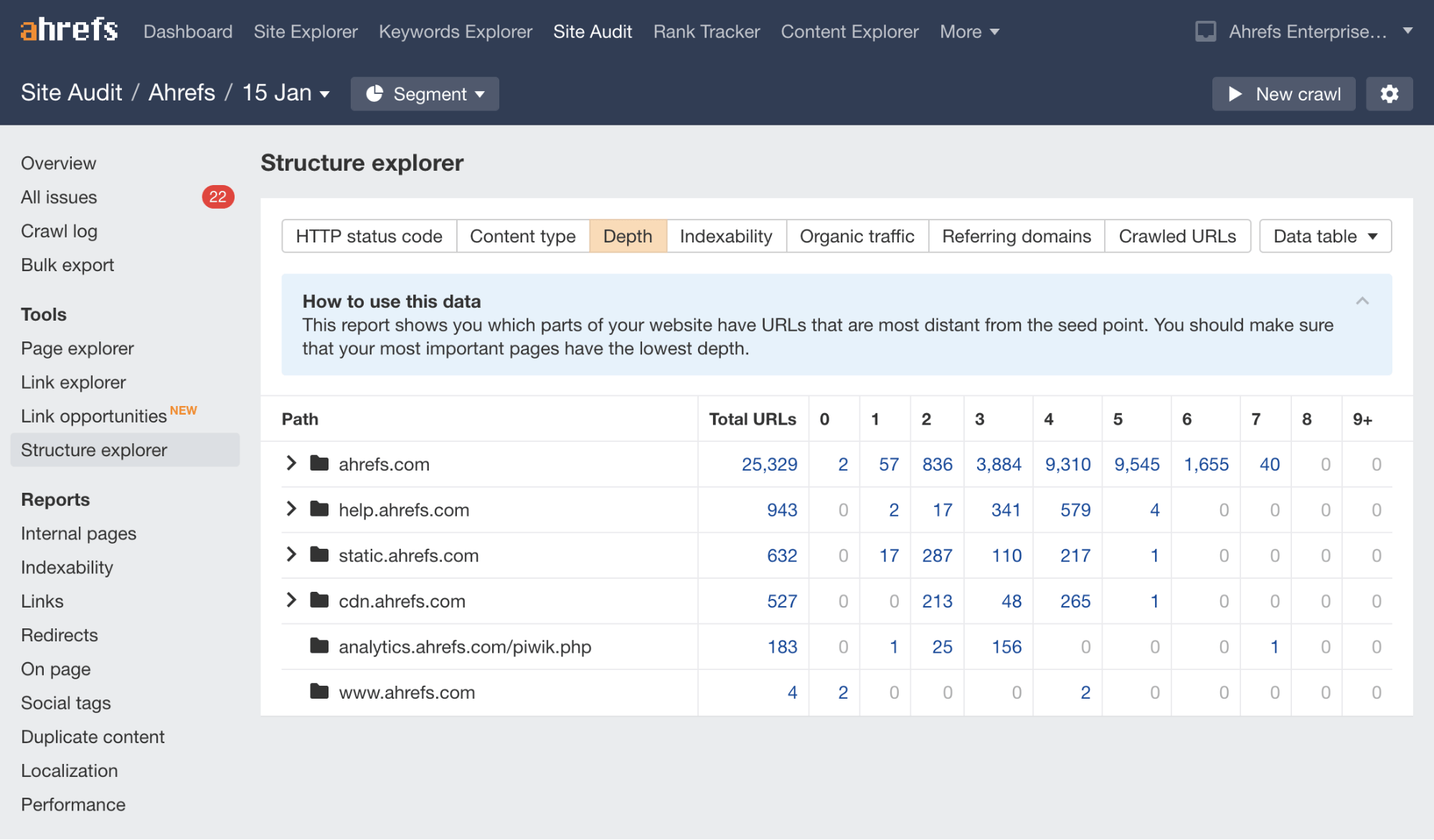
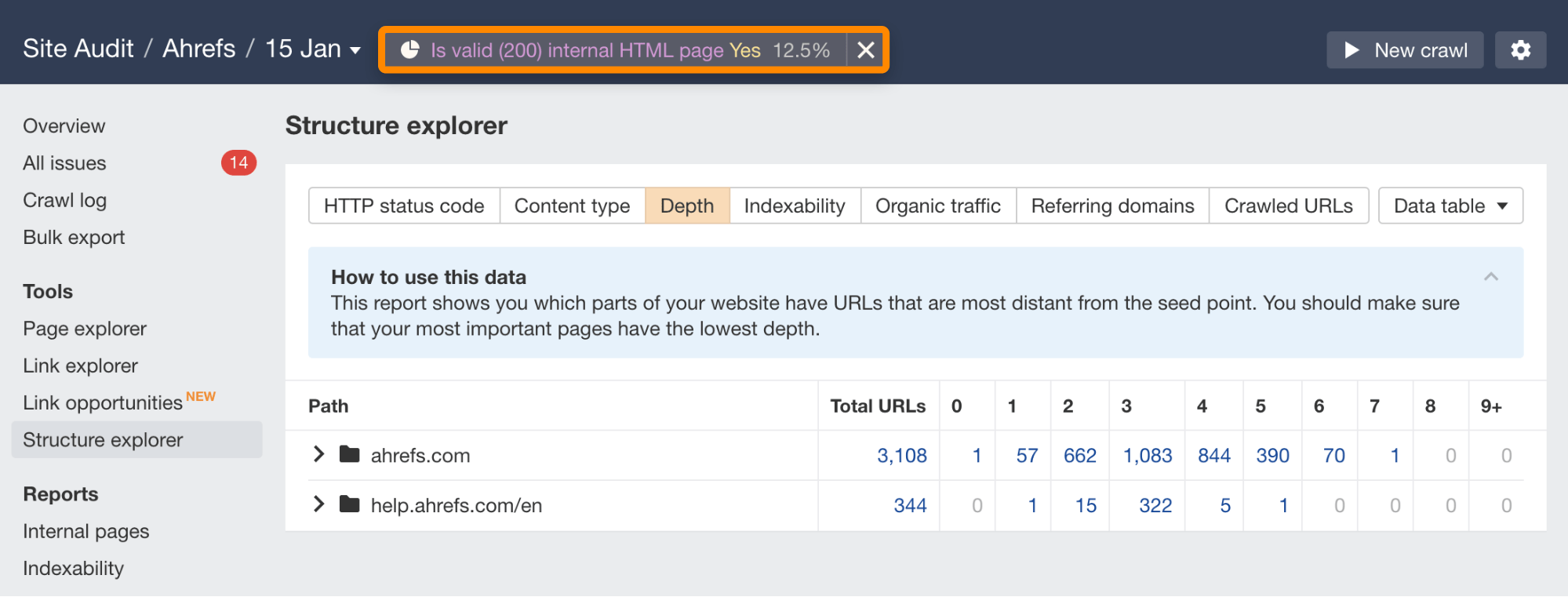
Εάν είστε στη διαδικασία επανασχεδιασμού του τρέχοντος ιστότοπού σας, μπορείτε να ελέγξετε εάν έχετε ήδη προβλήματα βάθους δομής ιστότοπου. Χρησιμοποιήστε το εργαλείο Έλεγχος ιστότοπου (διαθέσιμο δωρεάν στα Εργαλεία για Webmasters Ahrefs ) για να ανιχνεύσετε τον ιστότοπό σας και, στη συνέχεια, μεταβείτε στην Εξερεύνηση δομών και ανοίξτε την αναφορά Βάθος.

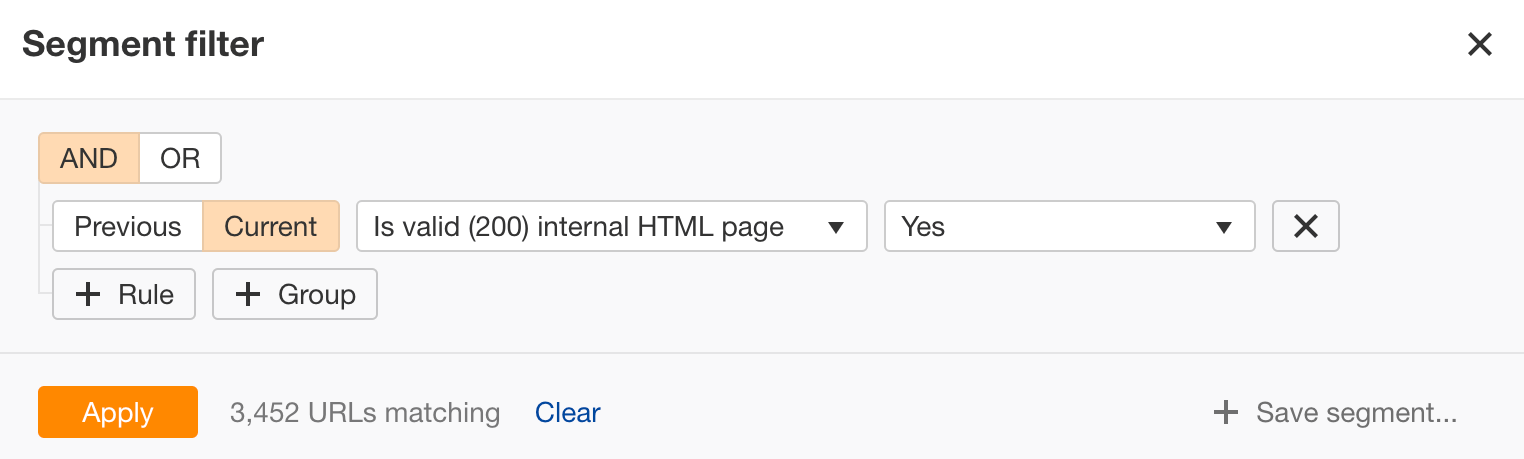
Αυτή η αναφορά δείχνει την κατανομή των διευθύνσεων URL με βάση το πόσο μακριά βρίσκονται από την αρχική σελίδα σας (συνήθως αρχική σελίδα). Αρχικά, τμηματοποιήστε την αναφορά για εμφάνιση μόνο έγκυρων 200 σελίδων HTML κώδικα κατάστασης εφαρμόζοντας το ακόλουθο τμήμα:

Αυτό θα εξαλείψει όλες τις εικόνες, τα αρχεία JavaScript και άλλα είδη διευθύνσεων URL που δεν χρειάζεται να ελέγξετε εδώ.

Ανάλογα με την πολυπλοκότητα του ιστότοπού σας, θέλετε να δείτε τον αριθμό να αυξάνεται έως και τρία ή τέσσερα κλικ μακριά από τη σελίδα εκκίνησης και μετά να μειώνεται γρήγορα. Σε γενικές γραμμές, δεν θα πρέπει να έχετε πολλές ή καθόλου σελίδες πέραν των έξι κλικ μακριά. Αυτό θα είχε ως αποτέλεσμα λιγότερες επισκέψεις τόσο από επισκέπτες όσο και από μηχανές αναζήτησης.
Αξίζει επίσης να ελέγξετε αν έχετε ορφανές σελίδες στον ιστότοπό σας. Οι ορφανές σελίδες είναι αυτές που δεν έχουν εσωτερικούς συνδέσμους, καθιστώντας τις απρόσιτες σε οποιονδήποτε περιηγείται στον ιστότοπο.
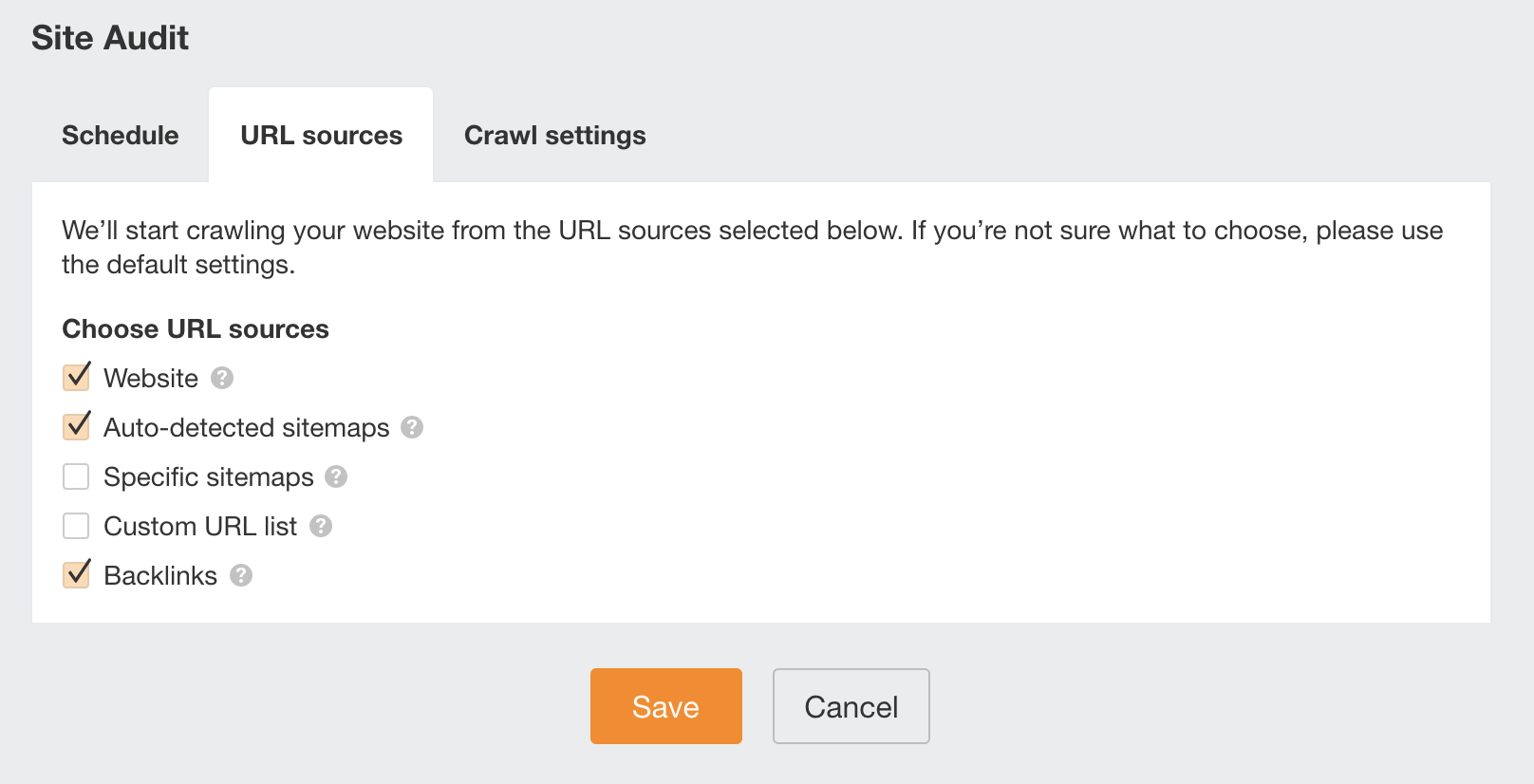
Μπορείτε επίσης να ελέγξετε για αυτά στο εργαλείο του δικτυακού τόπου ελέγχου . Απλώς φροντίστε να προσθέσετε χάρτες ιστότοπου και συνδέσμους πίσω στις πηγές διευθύνσεων URL στις ρυθμίσεις του έργου.

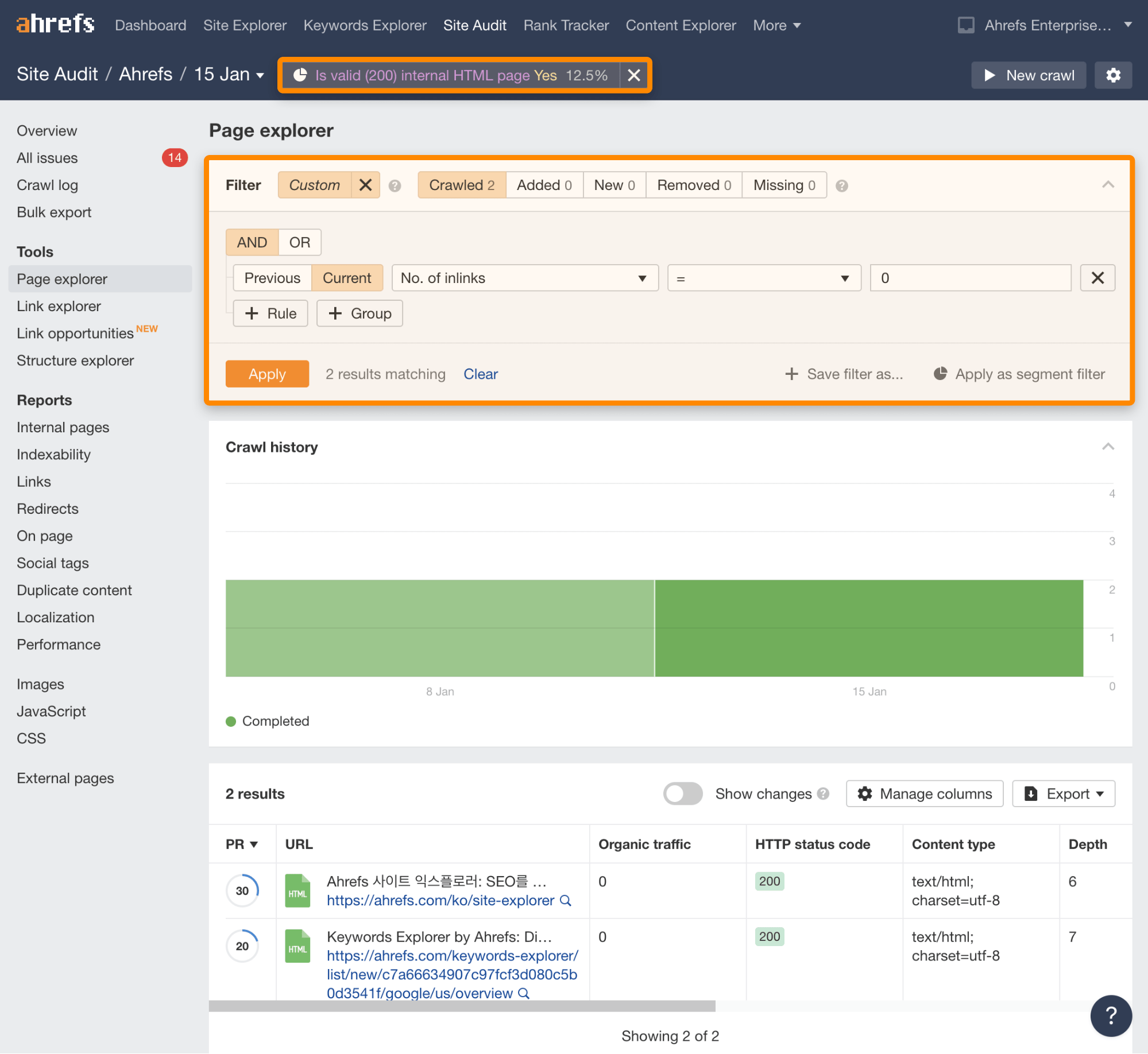
Μετά την ανίχνευση του ιστότοπου, ανοίξτε την Εξερεύνηση σελίδας και εφαρμόστε το ακόλουθο φίλτρο πάνω από το τμήμα που χρησιμοποιήθηκε προηγουμένως.

Εάν βρείτε πολύτιμες σελίδες εκεί, θα πρέπει να τους συνδέσετε από τις άλλες σελίδες σας.
Μόλις εντοπίσετε αυτά τα ζητήματα, ήρθε η ώρα να αρχίσετε να βλέπετε τη δομή. Σχεδιάστε το βάσει των πληροφοριών που έχουμε μέχρι στιγμής:
Θα μπορούσατε ενδεχομένως να δημιουργήσετε ολόκληρη τη δομή της ιστοσελίδας από αυτό το σημείο. Αλλά σίγουρα θα χάσει μερικές σελίδες και δεν θα υποστηρίζεται από πολλά δεδομένα. Το ακόλουθο βήμα διορθώνει αυτό το πρόβλημα.
4. Ολοκληρώστε τη δομή του ιστότοπού σας χρησιμοποιώντας δεδομένα έρευνας λέξεων-κλειδιών
Η έρευνα με λέξεις -κλειδιά σάς επιτρέπει να βελτιώσετε και να ολοκληρώσετε τη δομή του ιστότοπού σας. Μπορείτε να επιλέξετε κύριες λέξεις-κλειδιά για σελίδες που θα πρέπει να βρίσκονται στο ανώτερο επίπεδο της ιεραρχίας βάσει του όγκου αναζήτησης και του δυναμικού οργανικής επισκεψιμότητας.
Πρέπει πρώτα να πραγματοποιήσετε έρευνα λέξεων-κλειδιών εάν δεν το έχετε κάνει ακόμα. Διασφαλίζει ότι θα ολοκληρώσετε τα ακόλουθα βήματα συστηματικά και με όλες τις διαθέσιμες πληροφορίες.
Κατηγοριοποιήστε τις λέξεις-κλειδιά σας για να δημιουργήσετε μια ιεραρχία περιεχομένου
Είναι βολικό για το φιλτράρισμα του βασικού φύλλου έρευνας λέξεων-κλειδιών σε ομάδες λέξεων-κλειδιών που σχετίζονται με κοινές λέξεις ή τη σημασία τους. Αυτό είναι απαραίτητο για μεγαλύτερους ιστότοπους ηλεκτρονικού εμπορίου.
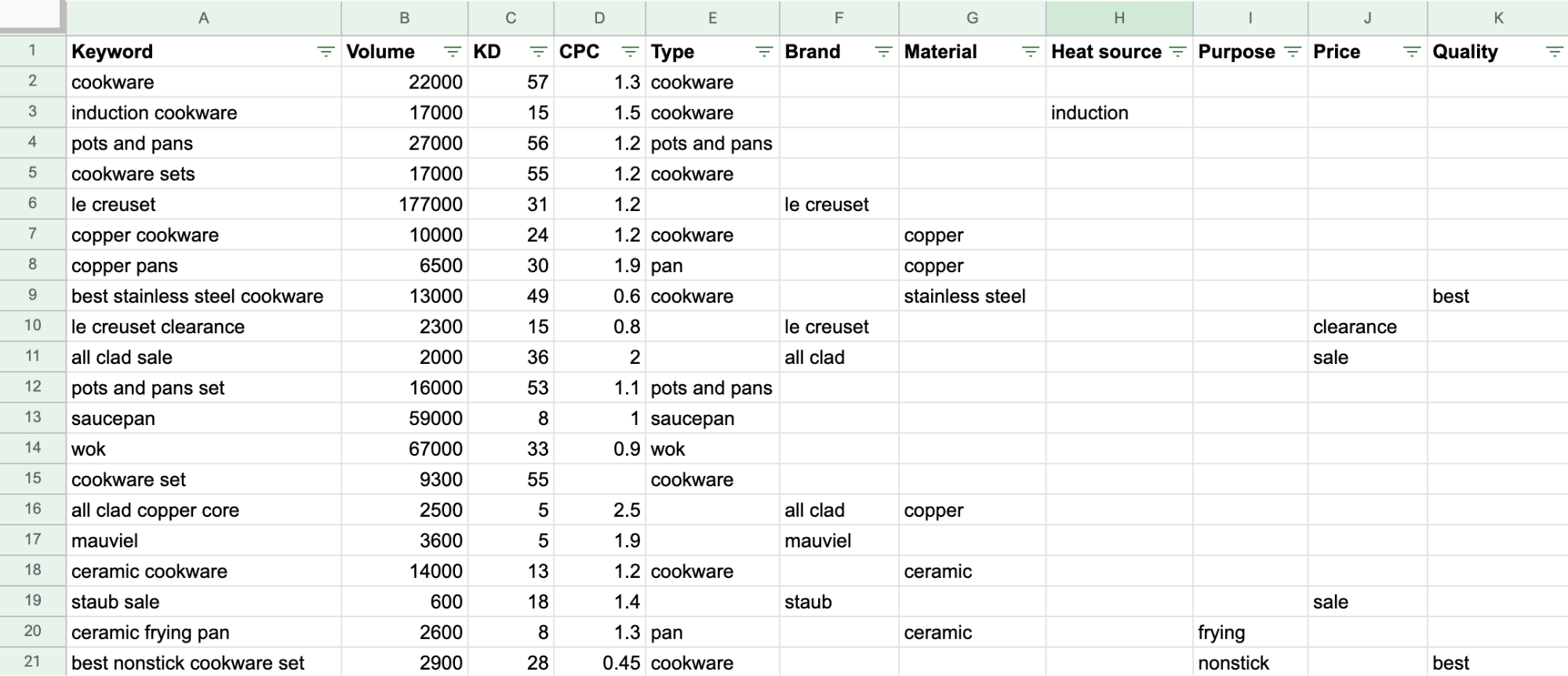
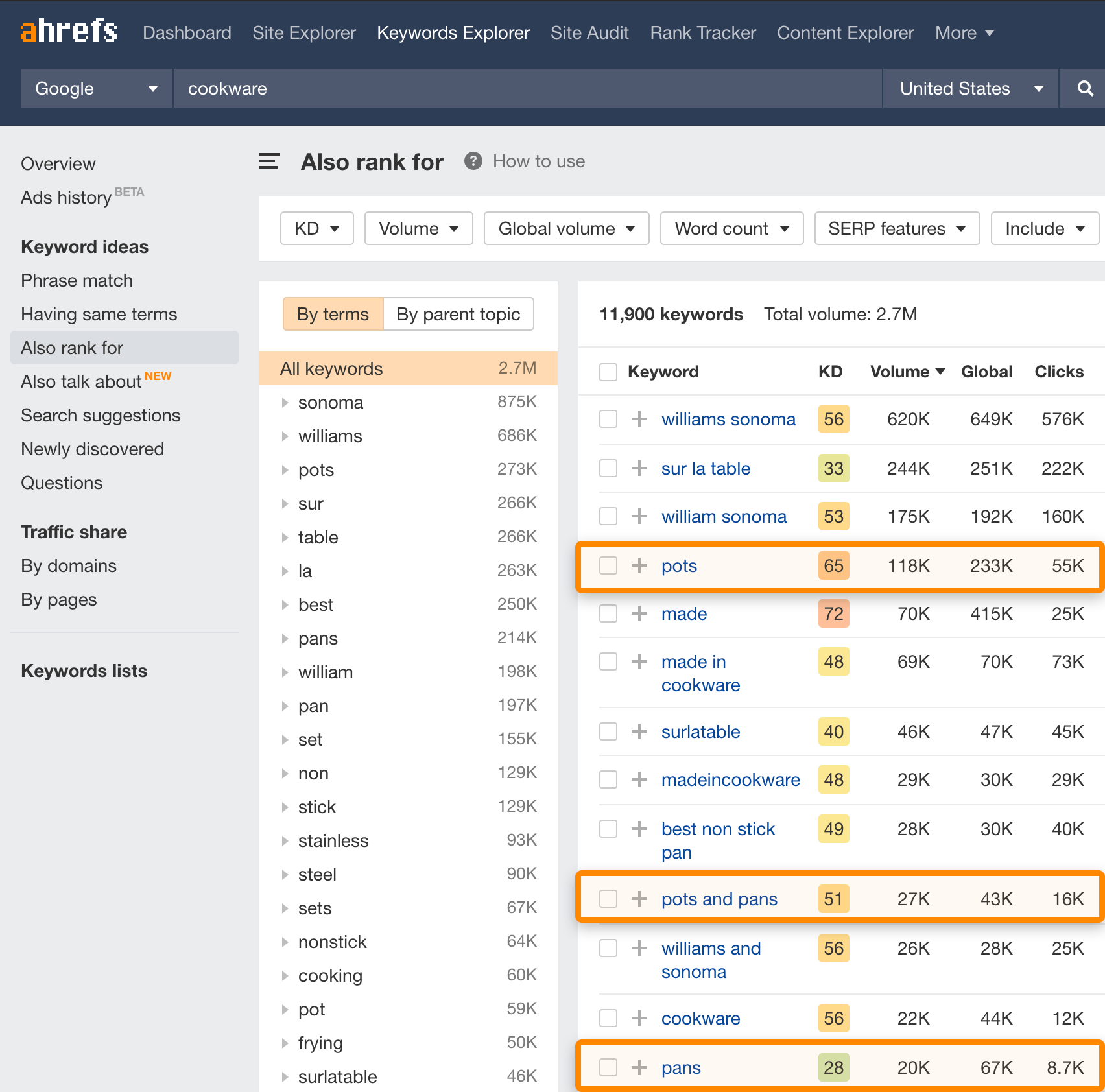
Συνεχίζοντας με τα παραδείγματα μαγειρικών σκευών μας, ακολουθεί ένα μικρό δείγμα λέξεων-κλειδιών που ταξινόμησα:

Η παραπάνω εικόνα περιέχει δεδομένα λέξεων-κλειδιών που εξάγονται από την Εξερεύνηση λέξεων-κλειδιών της Ahrefs και ταξινομούνται με το χέρι. Δεδομένου ότι η μη αυτόματη ταξινόμηση απαιτεί πολύ χρόνο, είναι ζωτικής σημασίας να υπάρχει κάποιο είδος αυτοματοποιημένου συστήματος ετικετών.
Χρησιμοποιώ το Open Refine και τις όψεις λέξεων για να επισημάνω πολλές λέξεις-κλειδιά ταυτόχρονα, αλλά αυτό δεν τεκμηριώνεται πουθενά στα Αγγλικά και δεν είναι πολύ φιλικό προς τον χρήστη. Μπορείτε να δοκιμάσετε αυτοματοποίηση χωρίς κωδικό όπως αυτό ή να ζητήσετε από έναν ειδικό SEO να πραγματοποιήσει την έρευνα λέξεων-κλειδιών σας. Θα δείξω επίσης μια πιο φιλική προς τους αρχάριους εναλλακτική λύση σε αυτό στο επόμενο βήμα.
Η κατηγοριοποίηση θα σας βοηθήσει να επιλέξετε τις κύριες λέξεις-κλειδιά σε κάθε κατηγορία, να προσδιορίσετε τον τύπο της σελίδας και να δημιουργήσετε ιεραρχίες — υποκατηγορίες, υποσελίδες ή φίλτρα.
Προσδιορίστε τις κύριες λέξεις-κλειδιά για τις σελίδες ανώτερου επιπέδου σας
Ανεξάρτητα από το εάν έχετε ή όχι αυτά τα δεδομένα από τον υπάρχοντα ιστότοπό σας ή την ανάλυση ανταγωνιστών , είναι καλό να βεβαιωθείτε ότι στοχεύετε τις πιο κατάλληλες λέξεις-κλειδιά.
Για παράδειγμα, φαίνεται λογικό να δημιουργηθούν δύο ξεχωριστές κατηγορίες σκευών κορυφαίου επιπέδου: μία για τηγάνια και μία για γλάστρες. Αλλά είναι πιθανώς καλύτερη ιδέα να τα συγχωνεύσετε σε μια κατηγορία «γλάστρες και τηγάνια». Να γιατί:

ΑΣΕ με να εξηγήσω.
Το " Pots" είναι μια πολύ ασαφής λέξη-κλειδί. Το Google θα δυσκολευτεί να εξατομικεύσει τα αποτελέσματα αναζήτησης. Δεν μπορεί να είναι σίγουρο αν εννοείτε γλάστρες στο πλαίσιο του μαγειρέματος, της κηπουρικής ή του συνδρόμου ορθοστατικής ταχυκαρδίας ορθοστατικής. Δεν είναι μια αξιόλογη λέξη-κλειδί για στόχευση.
Αυτό μας αφήνει "pots και pans", το οποίο έχει συγκεκριμένη πρόθεση αναζήτησης και οδηγεί ακόμη και διπλάσια κλικ από τα "pans" μόνο στις ΗΠΑ .
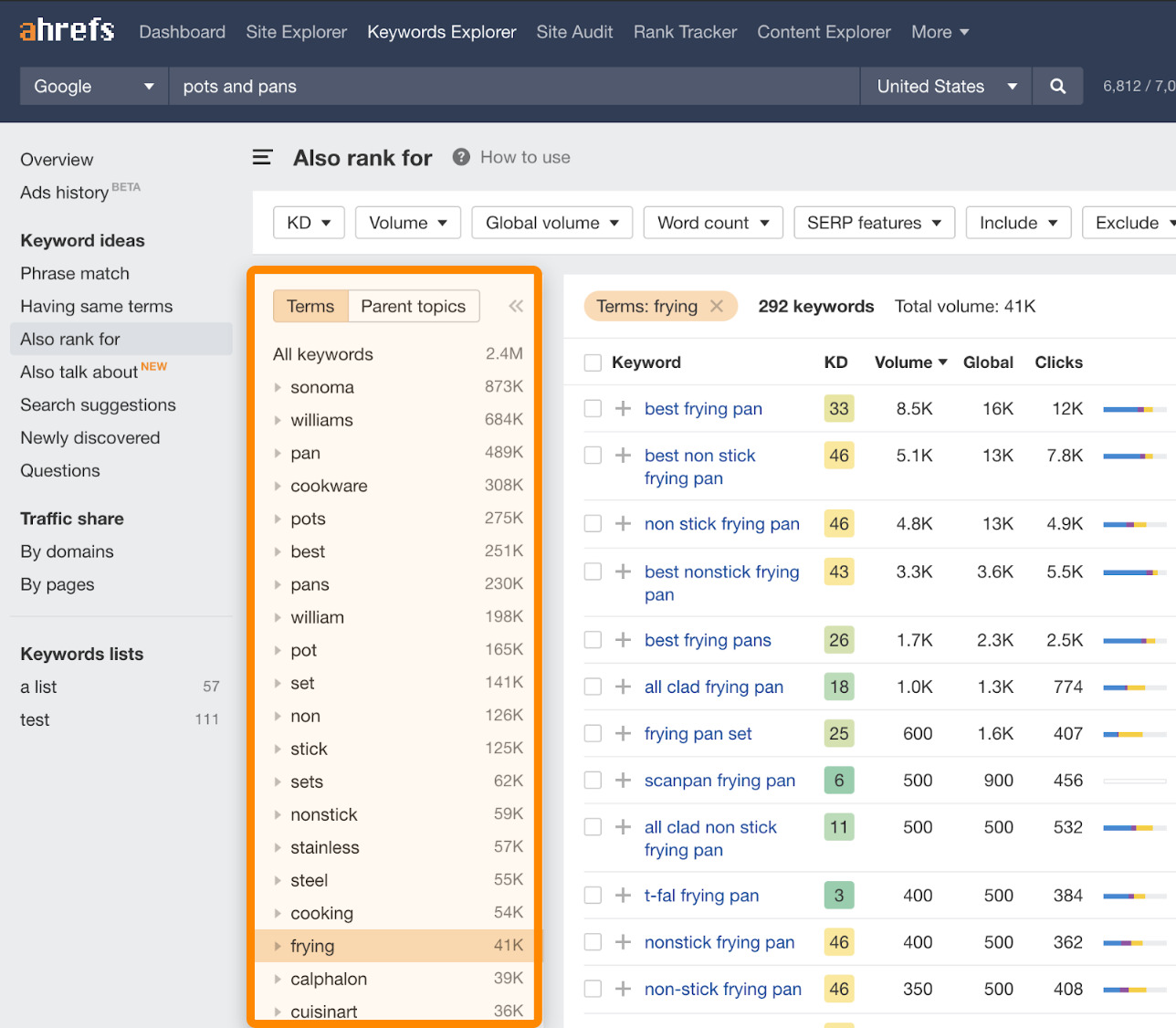
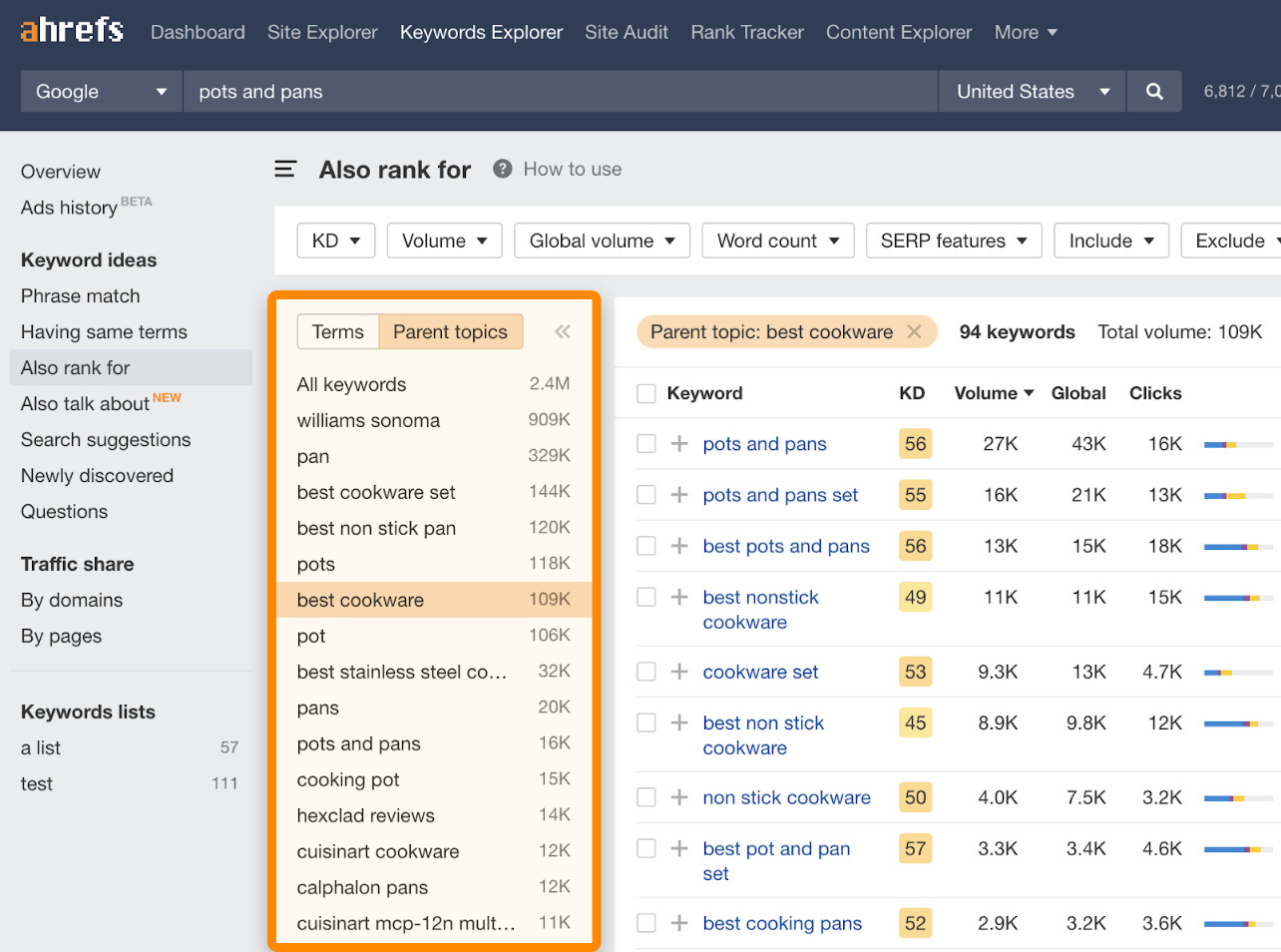
Μια πιο φιλική προς το χρήστη αλλά λιγότερο συστηματική προσέγγιση θα περνούσε τις κύριες λέξεις - κλειδιά σας στην Εξερεύνηση λέξεων -κλειδιών .
Εκεί, μπορείτε να συλλέξετε τα δεδομένα από αναφορές όπως Έχοντας τους ίδιους όρους, Να κατατάξετε και επίσης να μιλήσετε κάνοντας κλικ στους όρους ή την ομαδοποίηση λέξεων-κλειδιών «γονικό θέμα» στην πλευρική γραμμή.
Η ομαδοποίηση λέξεων-κλειδιών «όρων» λειτουργεί ως φίλτρο κατηγορίας από το παράδειγμα ταξινόμησης των Υπολογιστικών φύλλων Google νωρίτερα. Αντίθετα, η ομαδοποίηση «γονικών θεμάτων» μπορεί να σας βοηθήσει να ανακαλύψετε διάφορες βασικές λέξεις-κλειδιά και ποιες σελίδες στοχεύουν αυτές τις κύριες λέξεις-κλειδιά μπορούν επίσης να ταξινομηθούν.


Αναπτύξτε τις σελίδες ανώτερου επιπέδου σας σε απαραίτητα βαθύτερα επίπεδα
Οι σελίδες ανώτερου επιπέδου θα εμπίπτουν στις ακόλουθες κατηγορίες:
Μπορείτε να αποφασίσετε εάν και πώς να επεκταθείτε στις σελίδες ανώτερου επιπέδου με βάση τις γνώσεις σας για τον κλάδο, την κοινή λογική και την έρευνα λέξεων-κλειδιών.
Οι κατηγορίες λέξεων-κλειδιών σας (συστάδες θεμάτων) θα σας πουν τι πρέπει να στοχεύσετε κατά την επέκταση των κύριων λέξεων-κλειδιών σας.
5. Χαρτογράφηση στοιχείων πλοήγησης ιστότοπου
Η πλοήγηση ανώτερου επιπέδου είναι απαραίτητη ώστε οι επισκέπτες να μπορούν να εναλλάσσονται μεταξύ των πιο σημαντικών σελίδων σας εύκολα. Αυτές οι σελίδες αντιπροσωπεύουν το υψηλότερο επίπεδο στη δομή του ιστότοπού σας.
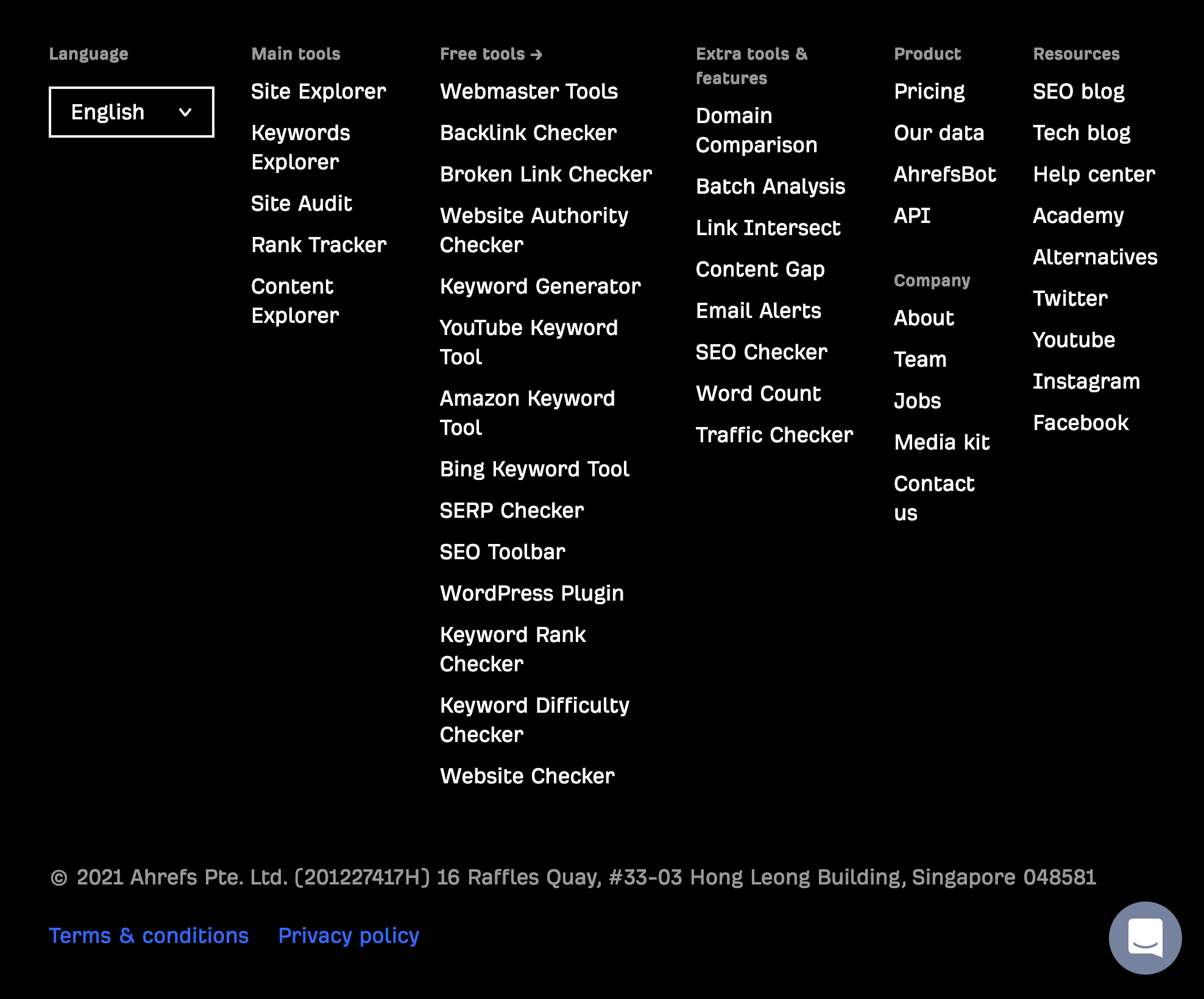
Μπορεί να είναι κάτι τόσο απλό όσο έχουμε εδώ στο Ahrefs:

Αλλά μπορεί επίσης να γίνει πολύ περίπλοκο εάν έχετε έναν μεγάλο ιστότοπο. Μπορεί ακόμα να γίνει με φιλικό προς τον χρήστη τρόπο, ωστόσο:

Πολλοί ιστότοποι συμπληρώνουν την πλοήγηση κεφαλίδας με ένα υποσέλιδο. Συχνά θα βλέπετε σελίδες όπως T & C, πολιτική απορρήτου και άλλα τέτοια βαρετά πράγματα εκεί.
Πολλοί επισκέπτες δεν θα μετακινηθούν προς τα κάτω, αλλά θα διστάσουν να αντιμετωπίσουν το υποσέλιδο ως ένα άλλο σημαντικό στοιχείο πλοήγησης. Μπορείτε να συνδεθείτε με σελίδες ανώτερου επιπέδου που δεν την έκαναν στην κεφαλίδα και ακόμη και να επαναλάβετε μερικές από το μενού κεφαλίδας όπως κάνουμε:

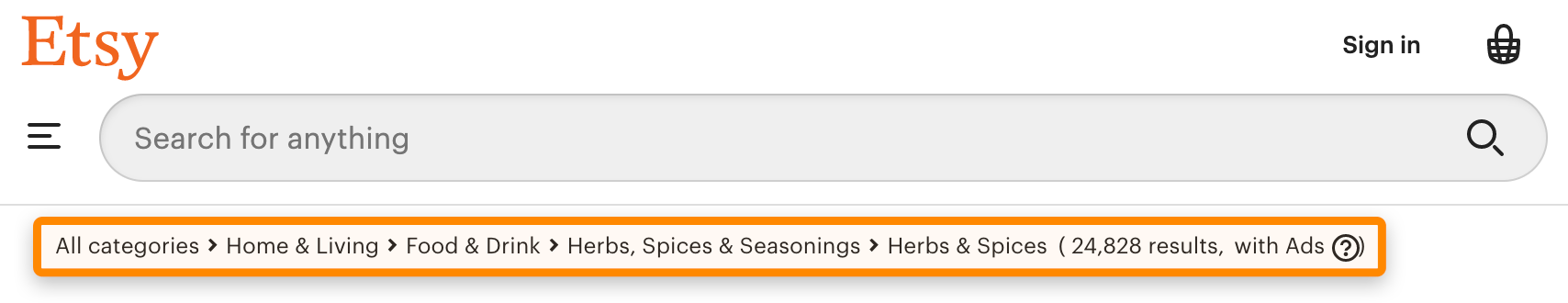
Υπάρχουν και μερικά πιο «ασυνήθιστα» στοιχεία πλοήγησης, όπως ψωμιά.
Ας ρίξουμε μια ματιά σε αυτό χωρίς να πάμε στην ετυμολογία του:

Από τη σκοπιά του χρήστη, τα ψωμιά είναι χρήσιμα σε δύο περιπτώσεις χρήσης:
Γενικά, δεν είναι απαραίτητα εάν έχετε έναν σχετικά μικρό ιστότοπο με επίπεδη δομή. Όσο βαθύτερα γίνεται η δομή του ιστότοπού σας, τόσο πιο κρίσιμες γίνονται ψίχουλα.
Κατά κανόνα, εξετάστε το ενδεχόμενο ανάπτυξης ψωμιού εάν έχετε πολλές σελίδες στο τρίτο και βαθύτερο επίπεδο, τις οποίες δεν μπορείτε να καλύψετε με την πλοήγηση κεφαλίδας. Μεσαία και μεγάλα καταστήματα ηλεκτρονικού εμπορίου εμπίπτουν σε αυτήν την κατηγορία.
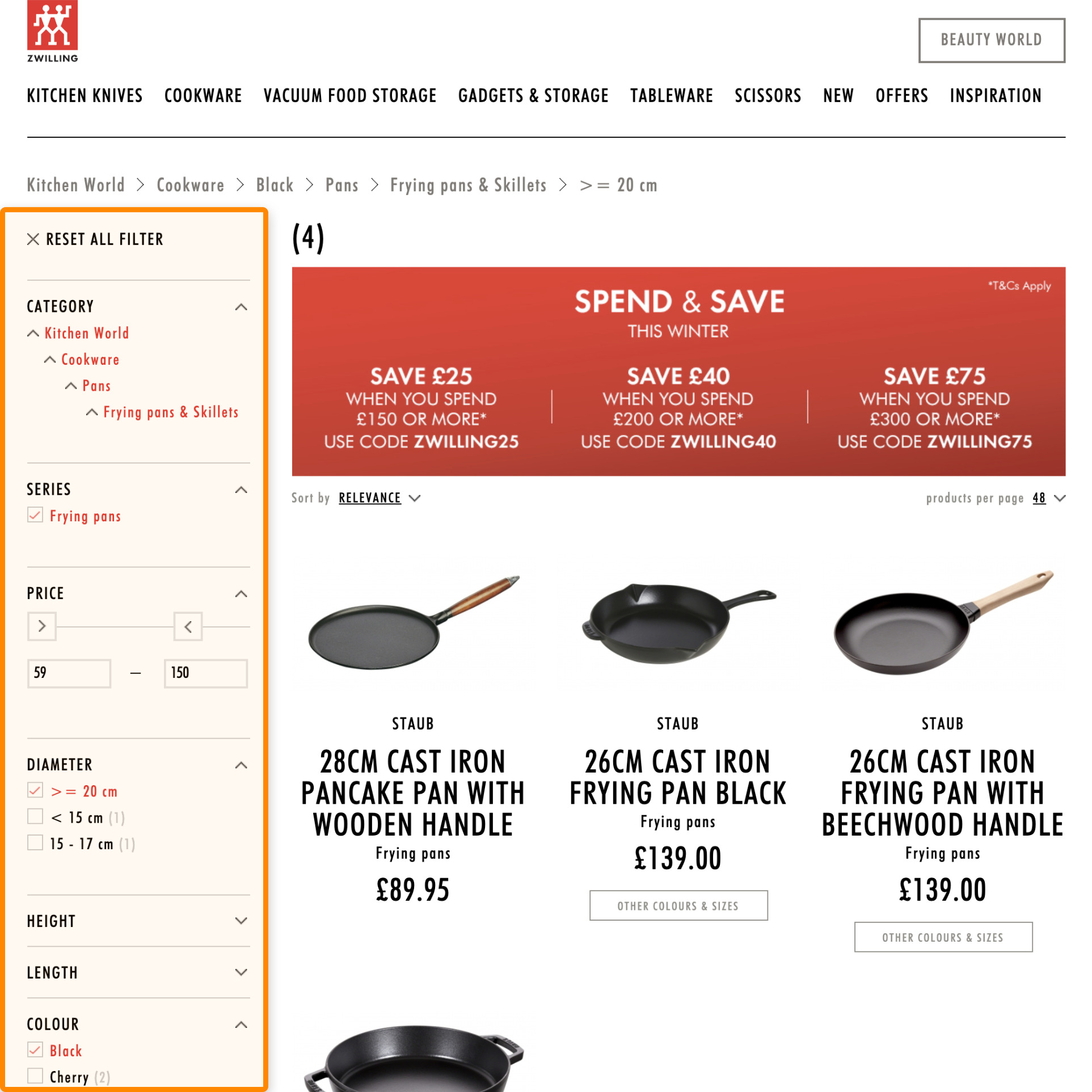
Μιλώντας για το ηλεκτρονικό εμπόριο, το τελευταίο στοιχείο πλοήγησης ιστότοπου είναι η πολύπλευρη πλοήγηση.
Δείτε πώς φαίνεται:

Επειδή η πολύπλευρη πλοήγηση είναι ένα πολύπλοκο θέμα που αποτελείται από πολλά πράγματα που μπορεί να πάνε στραβά, θα πρέπει να διαβάσετε αυτόν τον οδηγό για την πολύπλευρη πλοήγηση, εάν είναι σχετικό με εσάς.
Τελικές σκέψεις
Η σημασία, ο αντίκτυπος και η πολυπλοκότητα της δομής του ιστότοπου αυξάνονται με το μέγεθος του ιστότοπού σας. Θα πρέπει να είστε έτοιμοι να αντιμετωπίσετε αυτό το πρόβλημα για οποιονδήποτε ιστότοπο μικρού έως μεσαίου μεγέθους.
Υπάρχουν όμως περισσότερα πράγματα που πρέπει να λάβετε υπόψη για μεγαλύτερους ιστότοπους. Ανέφερα ήδη τον προϋπολογισμό και την αποτελεσματικότητα ανίχνευσης, αλλά επίσης ρίξτε μια ματιά στη βελτιστοποίηση του εσωτερικού σας PageRank και στην επικύρωση των ιδεών δομής σας με το κοινό-στόχο σας μέσω δοκιμών χρηστών.




0 Σχόλια