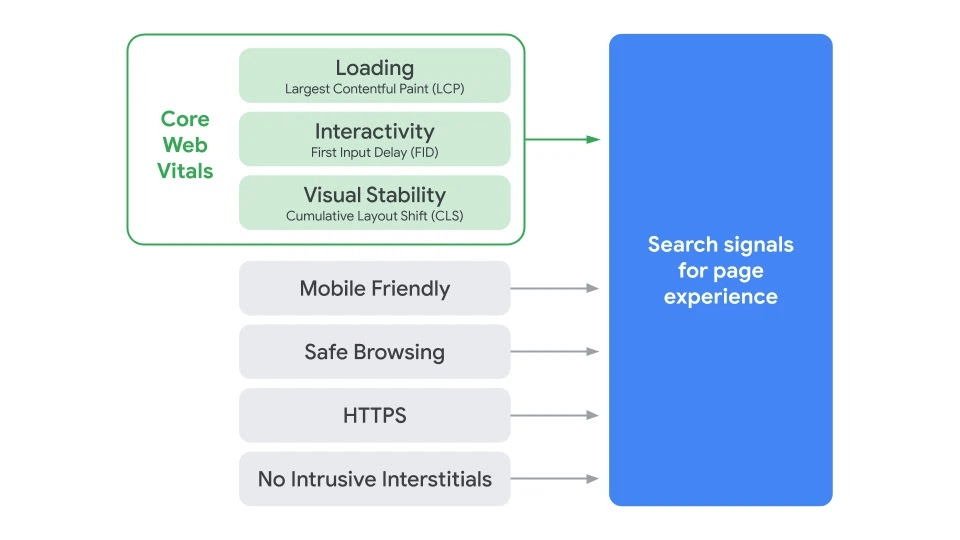
Το Core Web Vital είναι οι μετρήσεις ταχύτητας που αποτελούν μέρος των σημάτων της εμπειρίας σελίδας της Google που χρησιμοποιούνται για τη μέτρηση της εμπειρίας των χρηστών. Οι μετρήσεις μετρούν το οπτικό φορτίο με το Largest Contentful Paint ( LCP ), την οπτική σταθερότητα με την αθροιστική διάταξη διάταξης ( CLS ) και τη διαδραστικότητα με το First Input Delay ( FID ).
Η εμπειρία της σελίδας και οι συμπεριλαμβανόμενες μετρήσεις Core Web Vital θα χρησιμοποιηθούν επίσημα για την κατάταξη σελίδων τον Ιούνιο του 2021.

Πηγή: Google
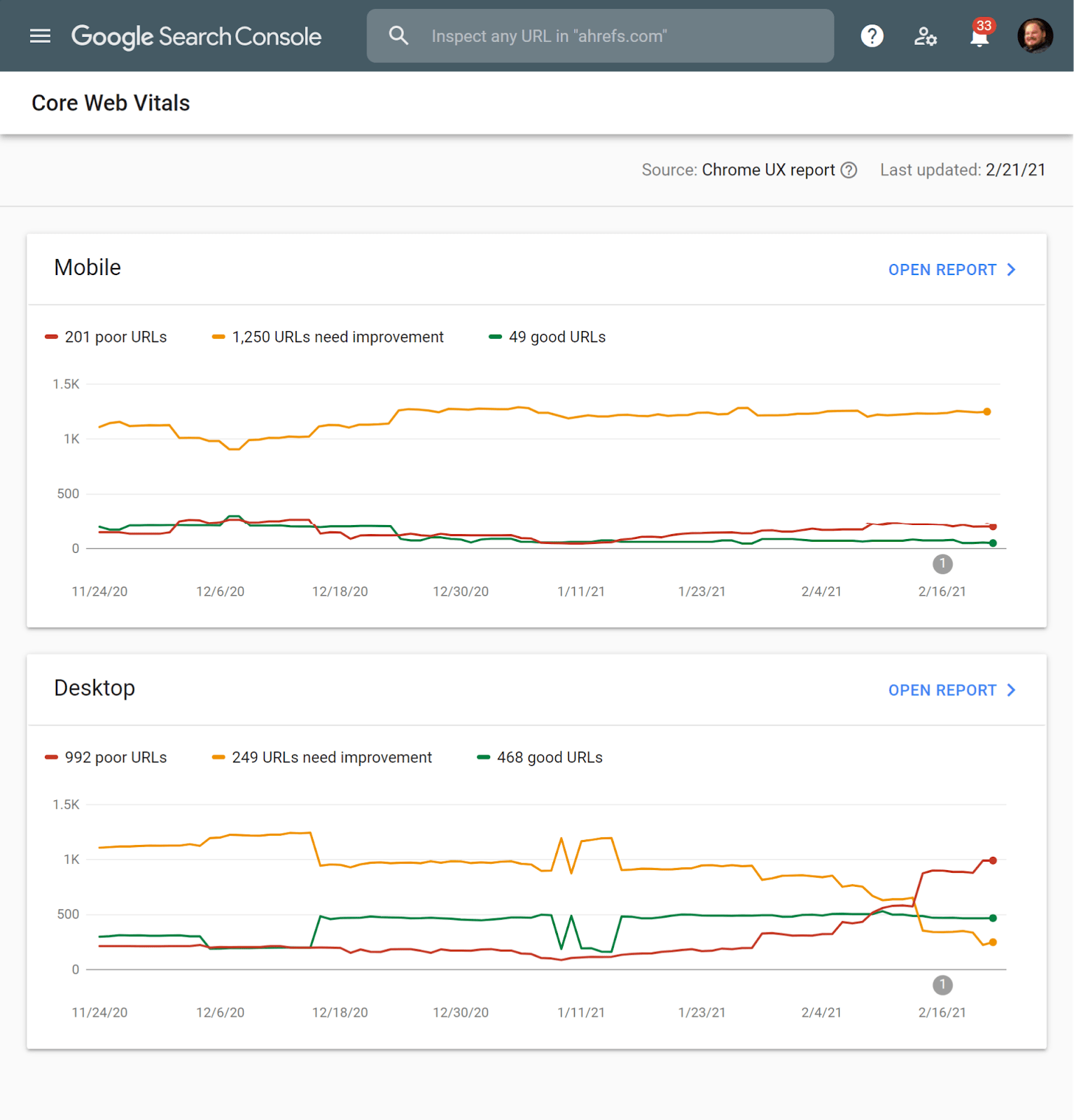
Ο ευκολότερος τρόπος για να δείτε τις μετρήσεις για τον ιστότοπό σας είναι με την αναφορά Core Web Vital στο Google Search Console .
Με την αναφορά, μπορείτε εύκολα να δείτε αν οι σελίδες σας κατηγοριοποιούνται ως "κακές διευθύνσεις URL", "οι διευθύνσεις URL χρειάζονται βελτίωση" ή "καλές διευθύνσεις URL".
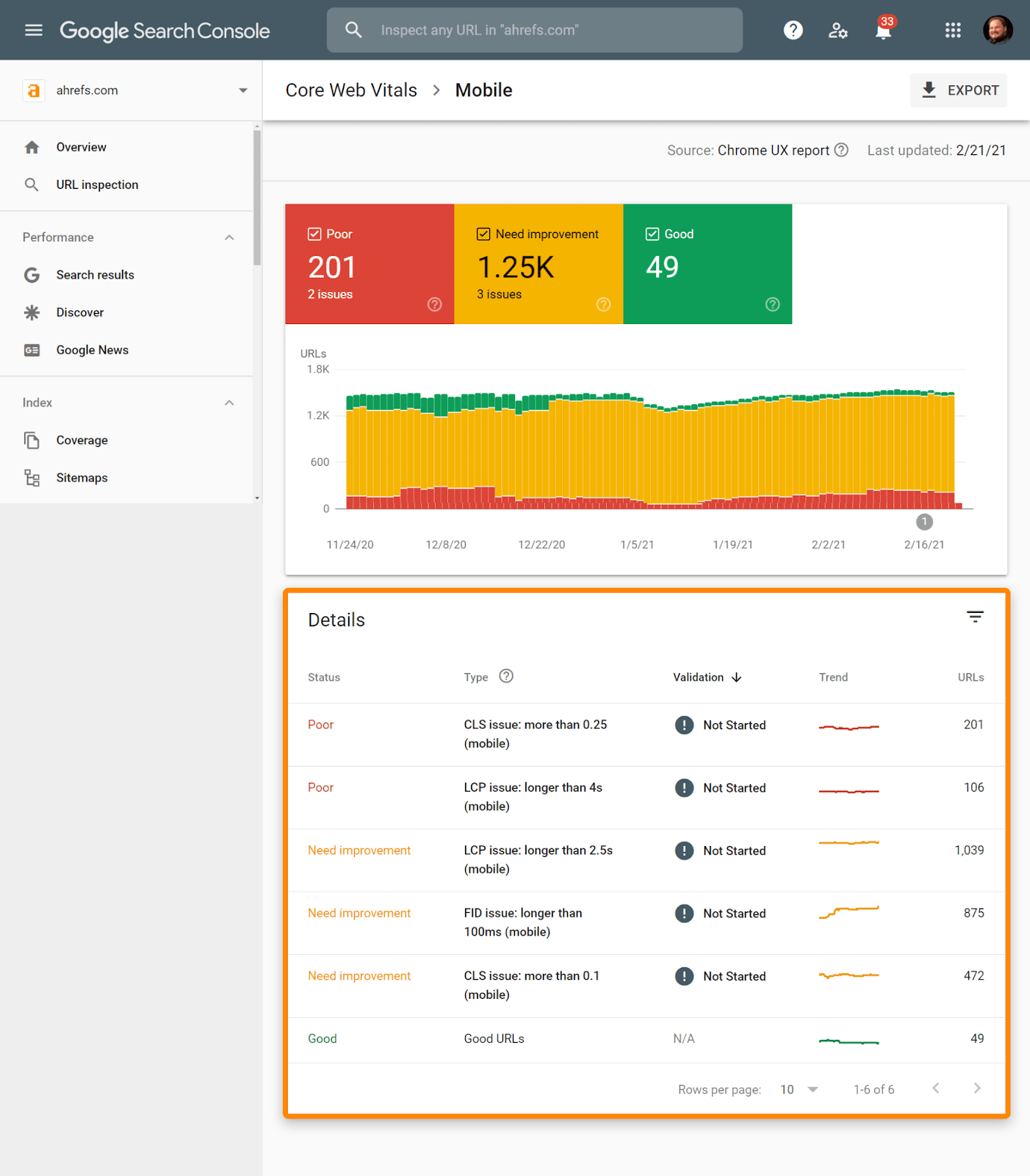
Μέσα στην αναφορά, μπορείτε να βρείτε πιο λεπτομερείς πληροφορίες σχετικά με τα συγκεκριμένα ζητήματα και μια λίστα με τις σελίδες που επηρεάζονται.

Γεγονός 1: Οι μετρήσεις κατανέμονται μεταξύ επιτραπέζιου και κινητού, αλλά μόνο για κινητά σήματα θα χρησιμοποιούνται για την κατάταξη σελίδων. Η Google μεταβαίνει σε 100% ευρετηρίαση για κινητά το Μάρτιο, οπότε είναι λογικό να χρησιμοποιείτε τα σήματα ταχύτητας για κινητά, καθώς οι ευρετηριασμένες σελίδες θα βασίζονται επίσης στις εκδόσεις για κινητά.
Γεγονός 2: Τα δεδομένα προέρχονται από την Αναφορά εμπειρίας χρήστη του Chrome (CrUX), η οποία καταγράφει δεδομένα από επιλεγμένους χρήστες του Chrome. Οι μετρήσεις θα αξιολογηθούν στο 75ο εκατοστημόριο των χρηστών, οπότε αν το 70% των χρηστών σας ανήκουν στην κατηγορία «καλή» και 5% στην κατηγορία «ανάγκη βελτίωσης», τότε η σελίδα σας κρίνεται ως «ανάγκη βελτίωσης».
Γεγονός 3: Οι μετρήσεις θα αξιολογούνται για κάθε σελίδα, αλλά εάν δεν υπάρχουν αρκετά δεδομένα, ο John Mueller δηλώνει ότι μπορεί να χρησιμοποιηθούν σήματα από ενότητες ενός ιστότοπου ή του συνολικού ιστότοπου.
Γεγονός 4: Με την προσθήκη αυτών των νέων μετρήσεων, το AMP καταργείται ως απαίτηση από τη λειτουργία Κορυφαίες ιστορίες σε κινητά. Δεδομένου ότι οι νέες ιστορίες δεν θα έχουν πραγματικά δεδομένα σχετικά με τις μετρήσεις ταχύτητας, είναι πιθανό να χρησιμοποιηθούν οι μετρήσεις από μια μεγαλύτερη κατηγορία σελίδων ή ακόμη και ολόκληρος ο τομέας.
Γεγονός 5: Εφαρμογές μίας σελίδας δεν μετρούν μερικές από τις μετρήσεις, FID και LCP , μέσω μεταβάσεων σελίδας Θα μιλήσουμε για το τι είναι σε ένα λεπτό.
Γεγονός 6: Οι μετρήσεις μπορεί να αλλάξουν με την πάροδο του χρόνου και τα κατώτατα όρια μπορεί επίσης. Η Google έχει ήδη αλλάξει τις μετρήσεις που χρησιμοποιούνται για τη μέτρηση της ταχύτητας στα εργαλεία τους με την πάροδο των ετών, καθώς και τα όρια τους για αυτό που θεωρείται γρήγορο ή όχι. Είναι απολύτως πιθανό ότι όλα αυτά θα αλλάξουν ξανά στο μέλλον. Στην πραγματικότητα, κάναμε κάποια προσπάθεια για τη βελτίωση των προηγούμενων μετρήσεων πέρυσι, αλλά πρέπει να κάνουμε κάποια εργασία ξανά για να βελτιώσουμε τις νέες μετρήσεις.
Ακριβώς για να σύνολο προσδοκιών, να θυμάστε ότι υπάρχουν πάνω από 200 παράγοντες κατάταξης . Δεν θα περίμενα πολύ βελτίωση από τη βελτίωση του Core Web Vital. Είναι άγνωστο πόσο θα επηρεάσουν τις κατατάξεις, αλλά δεν είναι πιθανό να είναι ένα ισχυρό σήμα, ειδικά λαμβάνοντας υπόψη ότι πολλά από τα στοιχεία της εμπειρίας σελίδας έχουν ήδη χρησιμοποιηθεί από την Google για τον προσδιορισμό της κατάταξης.
Ας δούμε κάθε ένα από τα βασικά web vitals με περισσότερες λεπτομέρειες.
Εδώ είναι τα τρία τρέχοντα στοιχεία του Core Web Vital:
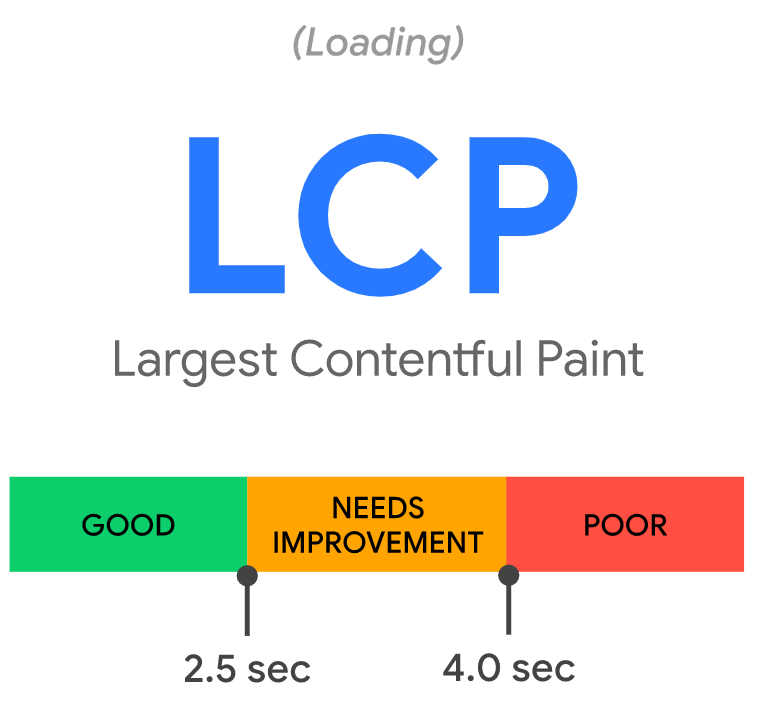
Μεγαλύτερο περιεχόμενο περιεχομένου ( LCP ) - φόρτωση
Το LCP είναι το μοναδικό μεγαλύτερο ορατό στοιχείο που φορτώνεται στη θύρα προβολής.

Πηγή: web.dev/vitals
Το μεγαλύτερο στοιχείο συνήθως πρόκειται να είναι μια επιλεγμένη εικόνα ή ίσως η ετικέτα <h1>, αλλά θα μπορούσε να είναι οποιοδήποτε από αυτά:
<svg> και <video> ενδέχεται να προστεθούν στο μέλλον.
Πώς να δείτε το LCP
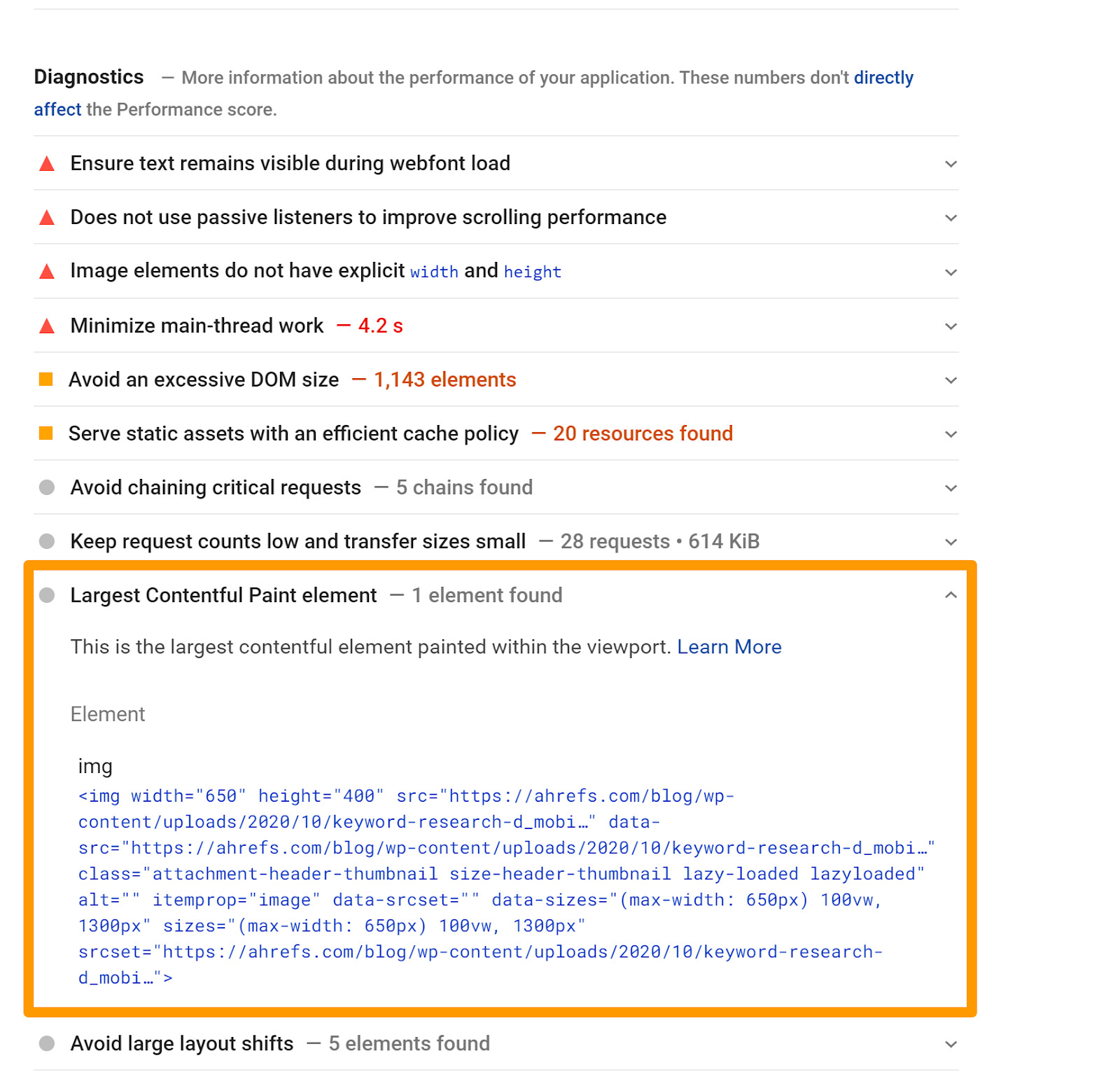
Στο PageSpeed Insights , το στοιχείο LCP θα καθοριστεί στην ενότητα Διαγνωστικά στοιχεία. Για τη δοκιμασμένη σελίδα, το LCP είναι η επιλεγμένη εικόνα μας στην ανάρτηση ιστολογίου.

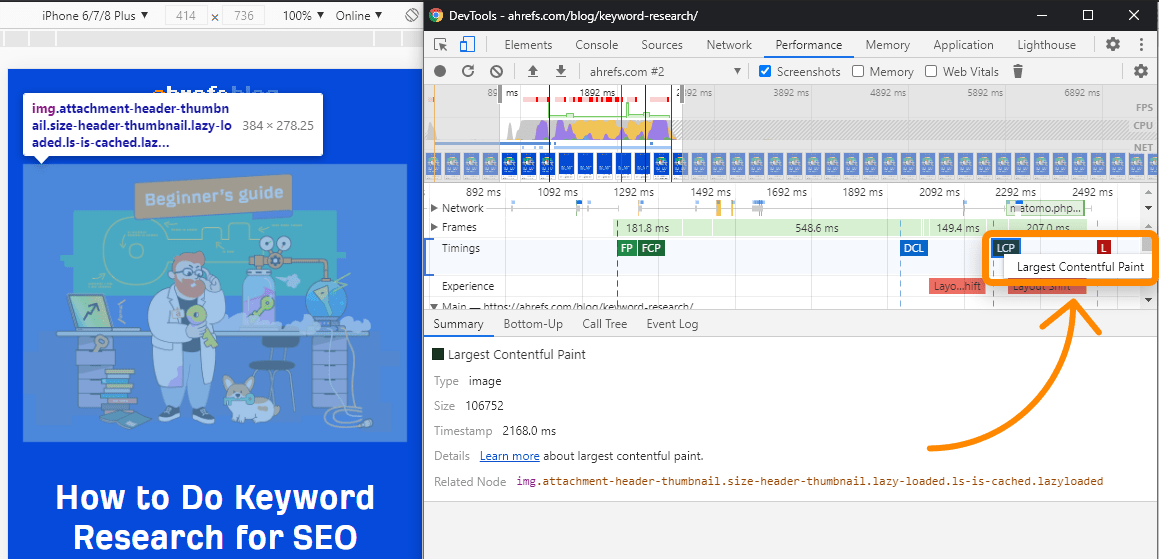
Στα Chrome DevTools, ακολουθήστε τα εξής βήματα:
- Απόδοση> ελέγξτε "Στιγμιότυπα οθόνης"
- Κάντε κλικ στην επιλογή "Έναρξη προφίλ και φόρτωση σελίδας"
- Το LCP βρίσκεται στο γράφημα χρονισμού
- Κάντε κλικ στον κόμβο. αυτό είναι το στοιχείο για το LCP

Βελτιστοποίηση LCP
Με το στοιχείο LCP σε αυτό και πολλές άλλες σελίδες να είναι η επιλεγμένη εικόνα, πιθανότατα μπορούμε να το κάνουμε καλύτερο προφορτώνοντας αυτήν την εικόνα ή ενδεχομένως κλίνοντας ολόκληρη την εικόνα για να κάνουμε τη λήψη της εικόνας μαζί με τον κώδικα HTML . Βασικά, θέλουμε να φορτώσουμε αυτήν την εικόνα γρηγορότερα από ό, τι σήμερα.
Πόροι
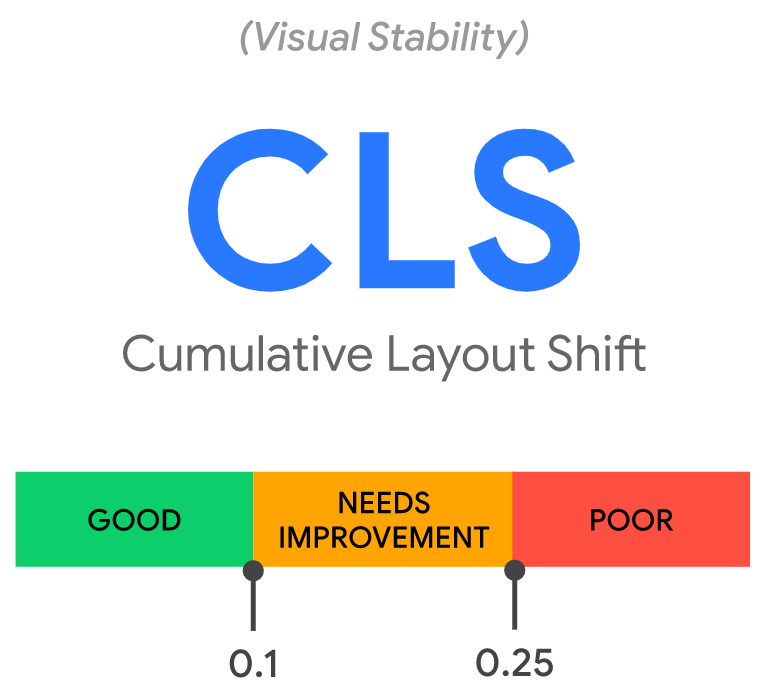
Αθροιστική μετατόπιση διάταξης ( CLS ) - οπτική σταθερότητα
Το CLS μετρά πώς μετακινούνται τα στοιχεία ή πόσο σταθερή είναι η διάταξη της σελίδας. Λαμβάνει υπόψη το μέγεθος του περιεχομένου και την απόσταση που κινείται. Ένα σημαντικό πρόβλημα με τη μέτρηση είναι ότι συνεχίζει να μετρά ακόμη και μετά την αρχική φόρτωση της σελίδας. Η Google λαμβάνει σχόλια σχετικά με αυτήν τη συγκεκριμένη μέτρηση, επομένως πιθανότατα θα δούμε κάποιες αλλαγές σε αυτήν στο μέλλον.

Πηγή: web.dev/vitals
Μπορεί να είναι ενοχλητικό εάν προσπαθήσετε να κάνετε κλικ σε μια σελίδα που αλλάζει και καταλήγετε να κάνετε κλικ σε κάτι που δεν σκοπεύατε. Μου συμβαίνει συνέχεια. Κάνω κλικ σε ένα πράγμα, και ξαφνικά, κάνω κλικ σε μια διαφήμιση και ούτε καν στον ίδιο ιστότοπο. Είναι απογοητευτικό ως χρήστης.

Οι συνήθεις αιτίες του CLS περιλαμβάνουν:
Πώς να δείτε CLS
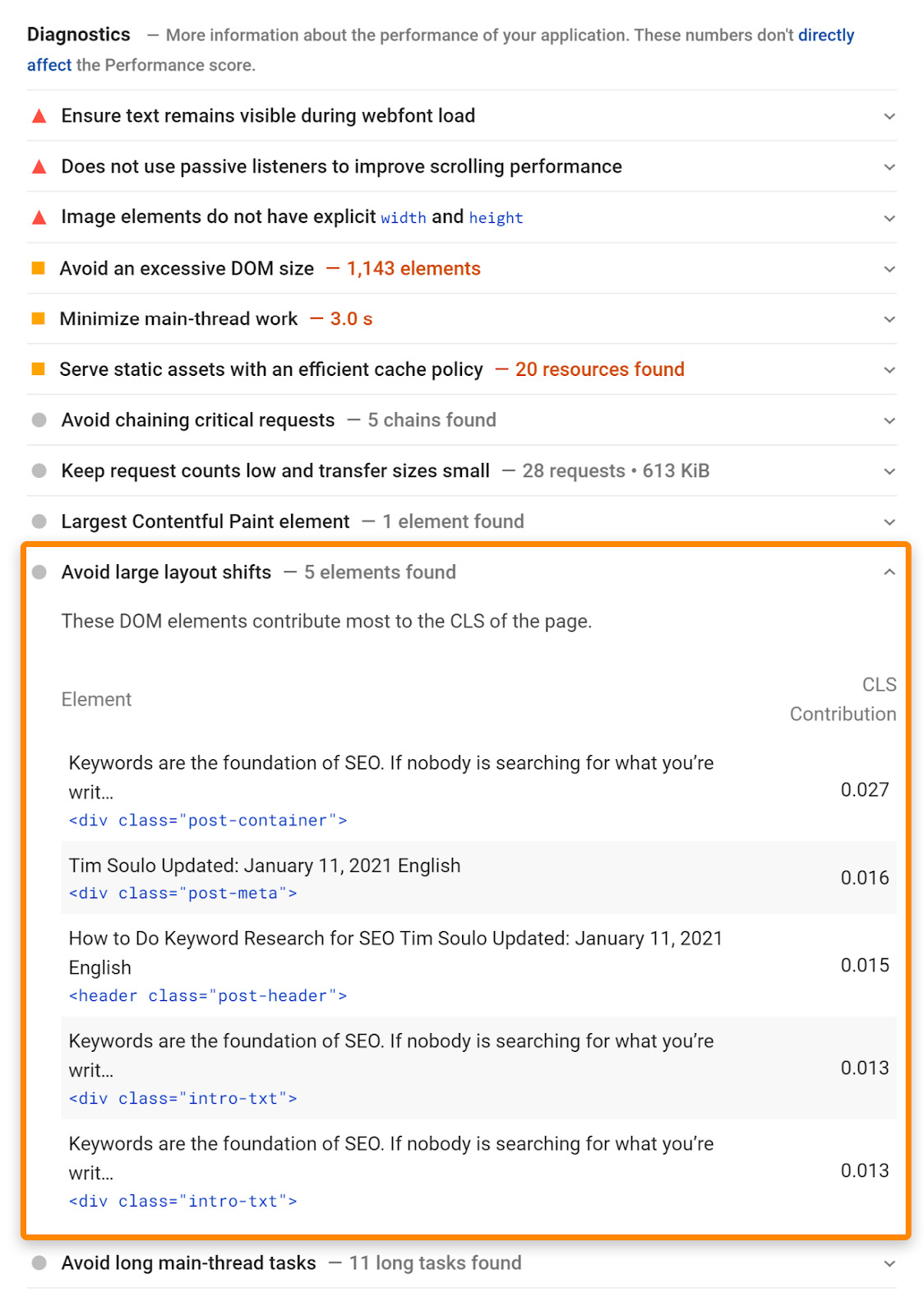
Στο PageSpeed Insights, στην ενότητα Διαγνωστικά στοιχεία, θα βρείτε μια λίστα με τα στοιχεία που αλλάζουν.

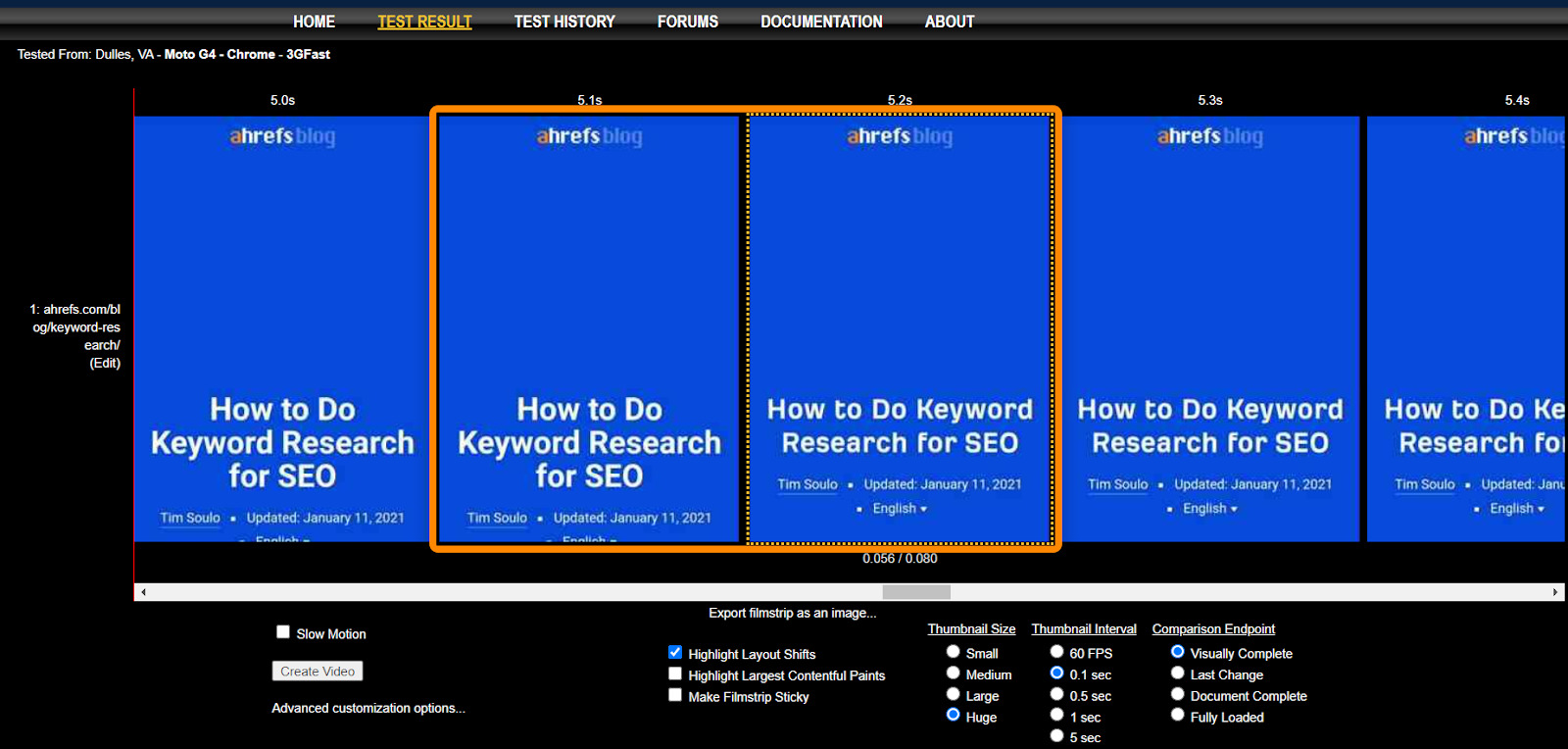
Χρήση του WebPageTest . Στην Προβολή ταινίας, χρησιμοποιήστε τις ακόλουθες επιλογές:
Παρατηρήστε πώς η γραμματοσειρά μας ξαναμορφώνει μεταξύ 5,1 και 5,2, αλλάζοντας τη διάταξη καθώς εφαρμόζεται η προσαρμοσμένη γραμματοσειρά μας.

Ίσως θέλετε να δοκιμάσετε το Layout Shift GIF Generator .

Το Smashing Magazine είχε επίσης μια ενδιαφέρουσα τεχνική που μοιράστηκαν όπου περιέγραψαν τα πάντα με μια συμπαγή κόκκινη γραμμή 3 εικονοστοιχείων και κατέγραψαν ένα βίντεο από τη φόρτωση της σελίδας για να προσδιορίσουν πού συμβαίνουν αλλαγές στη διάταξη.
Βελτιστοποίηση CLS
Για τη δοκιμαστική σελίδα μας, αυτό που ίσως θέλουμε να κάνουμε είναι να προφορτώσουμε την προσαρμοσμένη γραμματοσειρά μας, να αφήσουμε εντελώς την προσαρμοσμένη γραμματοσειρά (αμφιβάλλουμε ότι θα κάνουμε) ή να χρησιμοποιήσουμε μια προεπιλεγμένη γραμματοσειρά για την αρχική φόρτωση της σελίδας και να φορτώσουμε μόνο τη γραμματοσειρά μας στις επόμενες φορτώσεις σελίδας. Αυτά έχουν συμβιβασμούς στο branding, το στυλ, τη συνέπεια κ.λπ. και θα πρέπει να αποφασίσουμε ποια είναι η καλύτερη πορεία προς τα εμπρός.
Πόροι
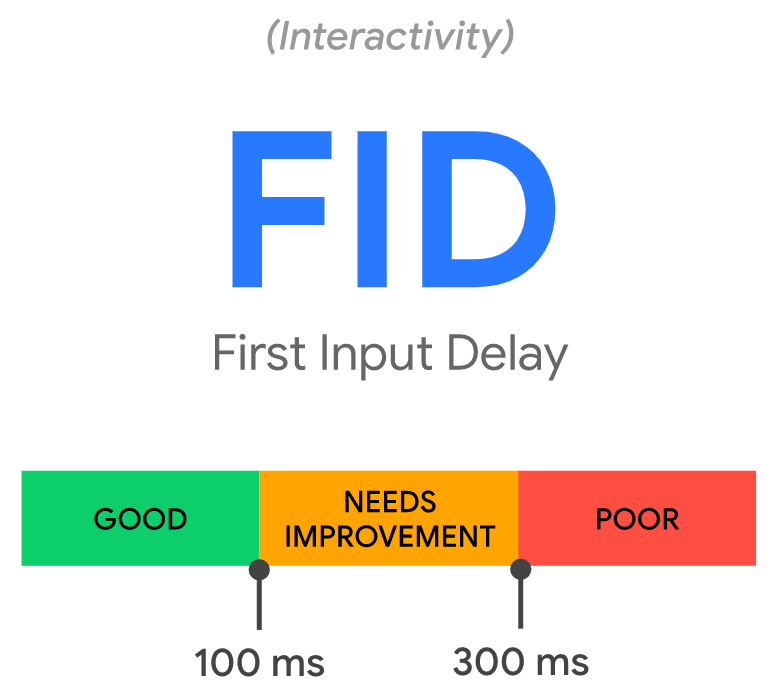
First Input Delay ( FID ) - διαδραστικότητα
Το FID είναι ο χρόνος από τον οποίο ένας χρήστης αλληλεπιδρά με τη σελίδα σας έως ότου η σελίδα μπορεί να ανταποκριθεί. Μπορείτε επίσης να το θεωρήσετε ως ανταπόκριση. Αυτό δεν περιλαμβάνει κύλιση ή ζουμ.
Παράδειγμα αλληλεπιδράσεων:
Μπορεί να είναι απογοητευτικό προσπαθώντας να κάνετε κλικ σε κάτι και τίποτα δεν συμβαίνει στη σελίδα.

Πηγή: web.dev/vitals
Δεν θα αλληλεπιδράσουν όλοι οι χρήστες με μια σελίδα, επομένως ενδέχεται να μην έχουν τιμή FID . Αυτός είναι και ο λόγος για τον οποίο τα εργαστηριακά εργαλεία δοκιμής δεν θα έχουν την τιμή επειδή δεν αλληλεπιδρούν με τη σελίδα. Χρησιμοποιήστε τον συνολικό χρόνο αποκλεισμού ( TBT ).
Αιτία FID
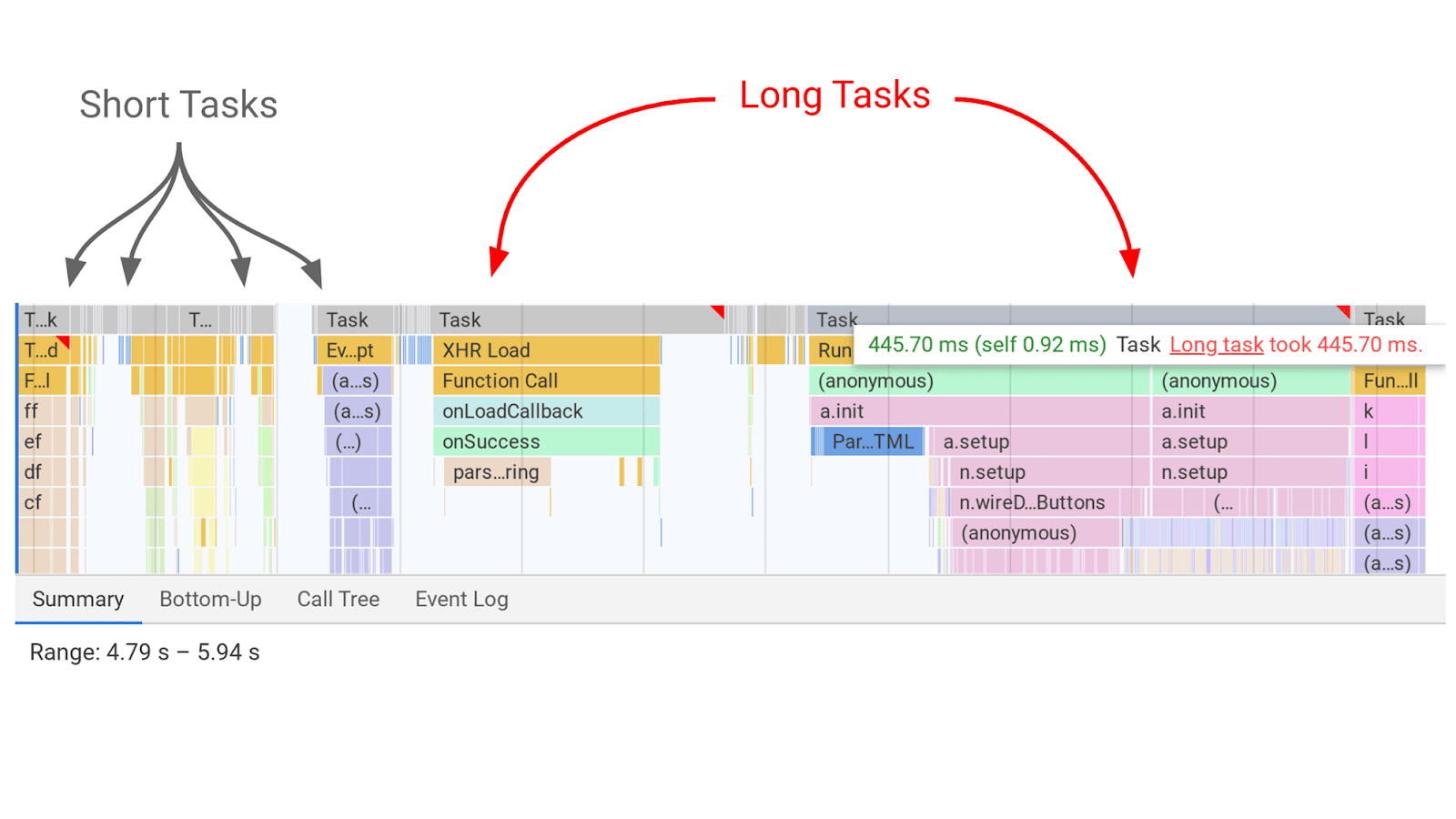
JavaScript ανταγωνίζεται για το κύριο νήμα. Υπάρχει μόνο ένα κύριο νήμα και το JavaScript ανταγωνίζεται για την εκτέλεση εργασιών σε αυτό.

Πηγή: https://web.dev/long-tasks-devtools
Κατά την εκτέλεση μιας εργασίας, μια σελίδα δεν μπορεί να ανταποκριθεί στην είσοδο του χρήστη Αυτή είναι η καθυστέρηση που γίνεται αισθητή. Όσο μεγαλύτερη είναι η εργασία, τόσο μεγαλύτερη είναι η καθυστέρηση που βιώνει ο χρήστης. Τα διαλείμματα μεταξύ εργασιών είναι οι ευκαιρίες που η σελίδα πρέπει να αλλάξει στην εργασία εισαγωγής χρήστη και να ανταποκριθεί σε αυτό που ήθελαν να κάνουν.
Βελτιστοποίηση FID
Δεν βλέπω ανησυχίες για τον ιστότοπό μας για το FID , αλλά γενικά, θέλετε να διασπάσετε μεγάλες εργασίες και να αναβάλλετε οποιαδήποτε JavaScript που δεν απαιτείται μέχρι αργότερα.
Πόροι
Η διαφορά μεταξύ δεδομένων εργαστηρίου και πεδίου είναι ότι τα δεδομένα πεδίου εξετάζουν πραγματικούς χρήστες, συνθήκες δικτύου, συσκευές, προσωρινή αποθήκευση κ.λπ. και τα δεδομένα εργαστηρίου ελέγχονται με συνέπεια με βάση τις ίδιες συνθήκες με την ελπίδα ότι τα αποτελέσματα των δοκιμών είναι επαναλαμβανόμενα.
Δεδομένα πεδίου
Δεδομένα εργαστηρίου
Μου αρέσει η αναφορά στο GSC επειδή μπορείτε να δείτε τα δεδομένα για πολλές σελίδες ταυτόχρονα, αλλά τα δεδομένα είναι λίγο καθυστερημένα και σε κυλιόμενο μέσο όρο 28 ημερών, οπότε οι αλλαγές ενδέχεται να χρειαστούν λίγο χρόνο για να εμφανιστούν στην αναφορά. Στο Chrome 88, η Google προσθέτει Core Web Vital απευθείας στο DevTools .
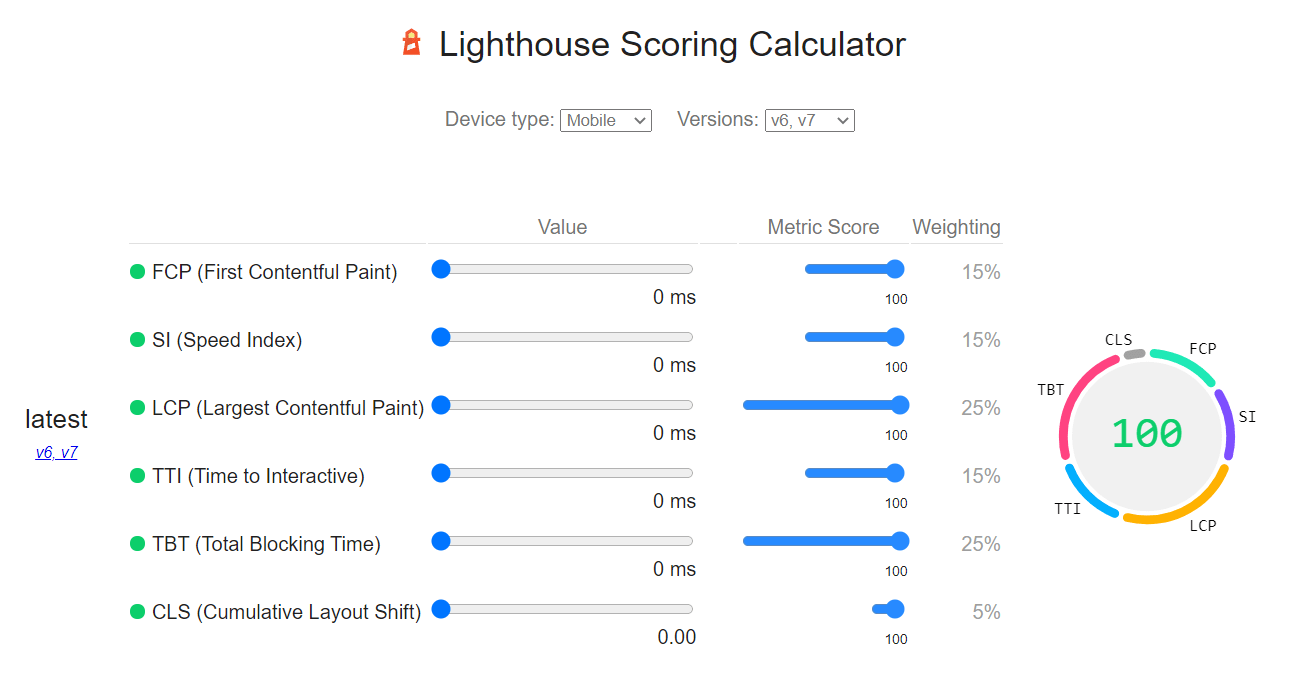
Μπορείτε επίσης να βρείτε τα βάρη βαθμολογίας για το φάρο ανά πάσα στιγμή και να δείτε τις ιστορικές αλλαγές.

Τελικές σκέψεις
Θέλετε να βελτιώσετε το Core Web Vital έτσι ώστε οι χρήστες σας να έχουν καλύτερη εμπειρία. Μένει να δούμε τι αντίκτυπο θα έχουν για το SEO , αλλά όπως ανέφερα στο άρθρο της ταχύτητας της σελίδας μου , θα σας βοηθήσουν να καταγράψετε περισσότερα δεδομένα στα αναλυτικά σας στοιχεία τα οποία "αισθάνονται" σαν αύξηση.
Συνεργαστείτε με τους προγραμματιστές σας. είναι οι ειδικοί εδώ. Η ταχύτητα της σελίδας μπορεί να είναι εξαιρετικά περίπλοκη. Εάν είστε μόνοι σας, ίσως χρειαστεί να βασιστείτε σε ένα πρόσθετο ή υπηρεσία για να το χειριστείτε όπως το WP Rocket ή το NitroPack




0 Σχόλια